ブログをおしゃれなデザインにしたいけど、具体的にどうやればいいの?参考になるサイトとかもあれば教えてほしい!
こんなお悩みを解決します。
・おしゃれなブログデザインとは?
・ブログをおしゃれにするテンプレ3選
・デザインが参考になるメディア9選
・おしゃれなブログを作るルール19個

この記事を書いている僕はブログ歴6年です。副業でブログを始めて1年で月100万円を達成し、現在はブログで生計を立てています。
今回のテーマは、おしゃれなブログデザインを実現する方法です。
本記事では、おしゃれなブログの3大要素をご紹介したあとに、具体的にどうやって作っていけばいいのか解説していきます。
ポイントを押さえておけば、誰でもおしゃれなデザインを実現できるので安心してください。
それでは、早速ご紹介していきます。
これからブログを開設して本気で運営していきたいという方は、「10分でできるWordPressブログの始め方」をチェックしてみてください。ブログの始め方から収益化までの手順を解説しています。
個人ブログのおしゃれなデザインとは?

結論、シンプルで統一感のあるデザインです。
おしゃれなブログを成り立たせる要素3つ
おしゃれなブログの3大要素としては、下記です。
- 画像が美しい
- 配色/装飾がシンプル
- 全体に統一感がある
上記のような感じですね。
このような3つの要素を満たすためには、ブログを書くときのルールを決めておけばOKです。
本記事の中盤で、おしゃれなブログを作るための20個のルールを伝授します。
おしゃれなブログのメリットは違和感が消えること
ブログデザインがおしゃれであるメリットは、ブログ全体の違和感が消えて、読者が文章に集中できる点にあります。
想像してみてほしいのですが、Google検索で調べ物をしているときに、デザインがめちゃくちゃなサイトにたどり着いたら思わずブラウザバックしませんか?
※ブラウザバック:戻るをクリックして検索結果に戻ること。
とりあえず内容を読んでみようと思ってもらうために、引っかかりのないブログデザインに整えておくことは重要なのです。
ブログデザインがおしゃれだと収益性は上がるの?
結論、収益性UPが期待できます。
なぜなら、デザインの違和感が消えることで、記事の離脱率が下がるからですね。
例えば、当ブログは2019年10月に「AFFINGER6」というWordPressテーマを導入してデザインを整えました。
その結果、2020年1月にブログ収益が月160万円を超えました。
もちろん、SEOで上位を取れたことが主な要因ですが、デザインを整えて記事をしっかり読んでもらえたことも大きいです。
ブログデザインをおしゃれにすることで、ブログの収益性は向上します。
おすすめのWordPressテーマは、下記記事にて解説しているのでご覧ください。
もちろん、ブログを書かずにデザインばかり追求しても、収益にはつながらないので注意です。
おしゃれなブログを作れるテンプレート3選

WordPressテーマを導入して、デザインを整えましょう。
WordPressテーマとは「デザインテンプレート」みたいなものでして、最近はデザインのみならずSEO内部対策がされているテーマも多いです。
下記は、SEO対策が施されていて、おしゃれなWordPressテーマを3つご紹介しています。
「シンプル系・かっこいい系・やわらかい系」という切り口だと、上記の3つがおすすめですね。
ご自身が実現したい方向性のテーマを導入していただけるとよいかなと思います。
※どれも、SEO対策は完了しているので安心です。
おしゃれなデザインが参考になるブログ9選

個人ブログ・法人メディアに分けて、ご紹介していきます。
デザインのみならず、記事の書き方も参考になるサイトばかりです。
WEBデザインをゼロから学びたい方は、日本デザインさんのメディアがおすすめです。WEBデザイナーになるロードマップも無料配布されています。
それでは、デザインの参考になるサイトをご紹介していきます。
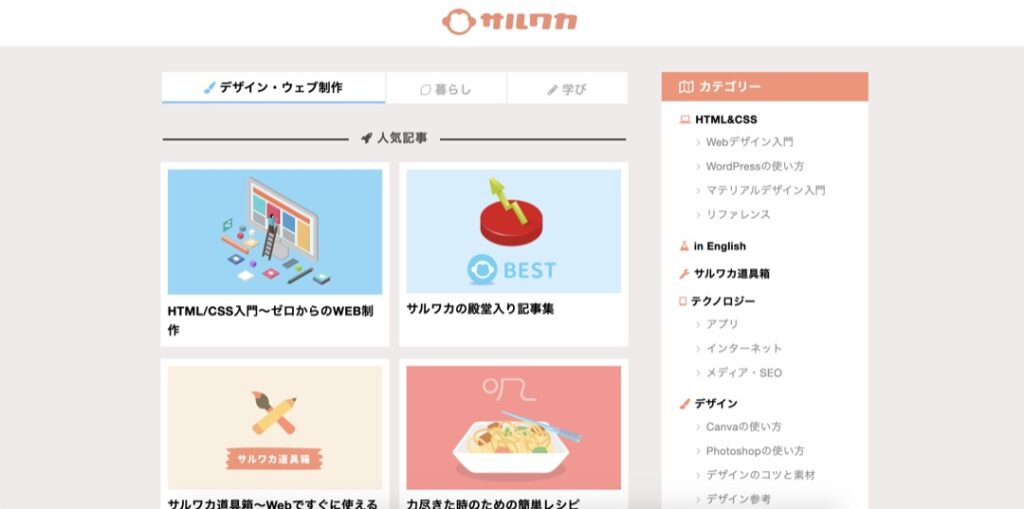
個人ブログ編①:サルワカ

1つ目は、サルワカさんです。
「フラットデザイン」や「マテリアルデザイン」と呼ばれるスタイルを取り入れており、シンプルながらも洗練されたデザインが特徴のサイトですね。
個人ブログ編②:321Web

2つ目は、Apple製品・Adobeソフトに関する個人ブログ、321Webです。
本記事でご紹介した、SWELLというテンプレートを利用しているサイトになります。
オリジナルのサムネイル画像や、きれいめな装飾が使われている本文が参考ポイントですね。
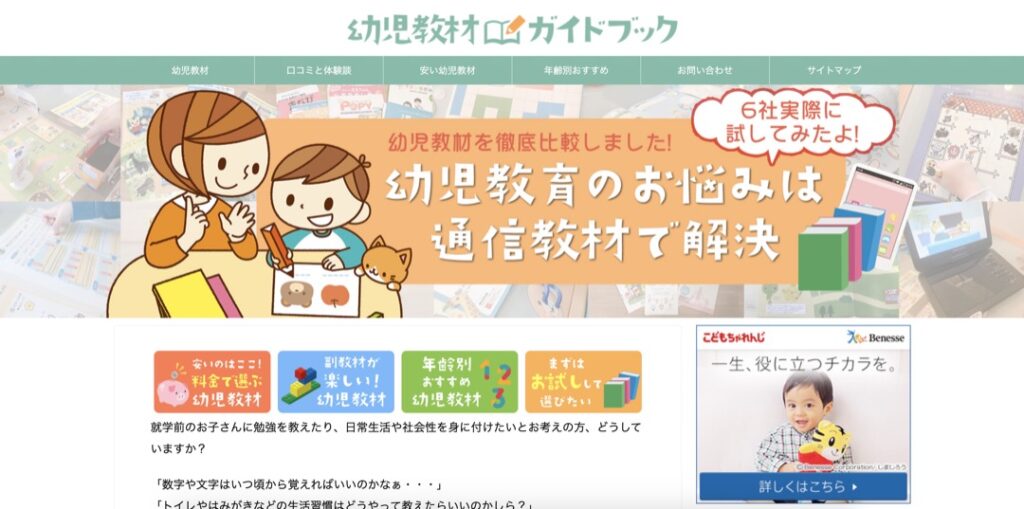
個人ブログ編③:幼児教材ガイドブック

3つ目は、幼児向け教材の特化サイトである、幼児教材ガイドブックです。
こちらは本記事でご紹介した、AFFINGER6で構成されているサイトになります。
ユーザー層に向けて親しみのあるデザインや、統一感のある写真がとても参考になります。
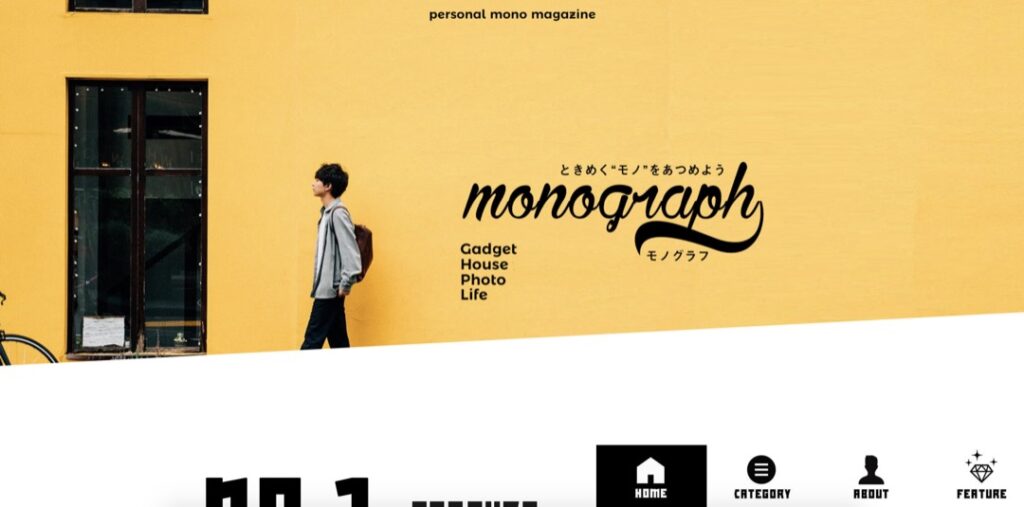
個人ブログ編④:monograph(モノグラフ)

4つ目は、ガジェットブログとして有名な、monographです。
とにかく写真が美しく、本文も超シンプルで洗練されている点が、とても参考になります。
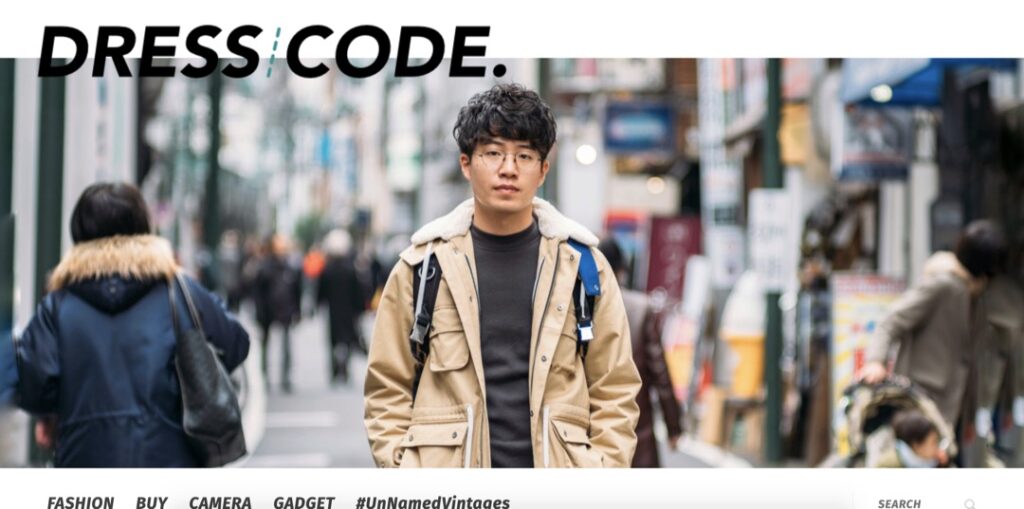
個人ブログ編⑤:DRESS CODE(ドレスコード)

5つ目は、メンズファッションブログのDRESS CODEです。
写真が美しいのはもちろんのこと、記事もボリュームがあり、読みごたえがあります。
法人メディア編①:WIRED

1つ目は、WIREDです。
おしゃれなメディアの代名詞ともいえる、WIREDはいつ見ても美しいデザインです。
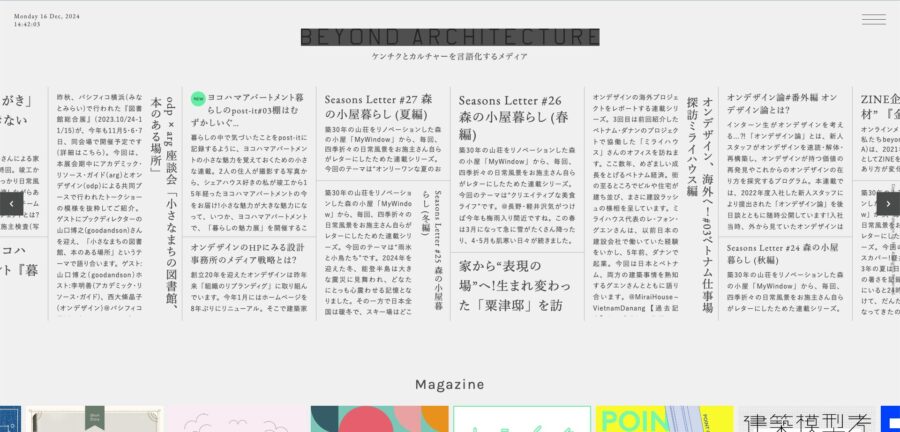
法人メディア編②:BEYOND ARCHITECTURE

2つ目は、建築と文化を発信するBEYOND ARCHITECTUREです。
シンプルなデザインですが、画像と文章をうまく配置することで、おしゃれ感を生み出していますね。画像にこだわることの大切さがわかります。
法人メディア編③:CRAZY MAGAZINE(クレイジーマガジン)

3つ目は、ウエディングプロデュースを提供するCRAZYが運営している、CRAZY MAGAZINEです。
背景が動くところがおしゃれなんですが、ごちゃごちゃしているわけではなく、シンプルさも保たれている点が優れています。
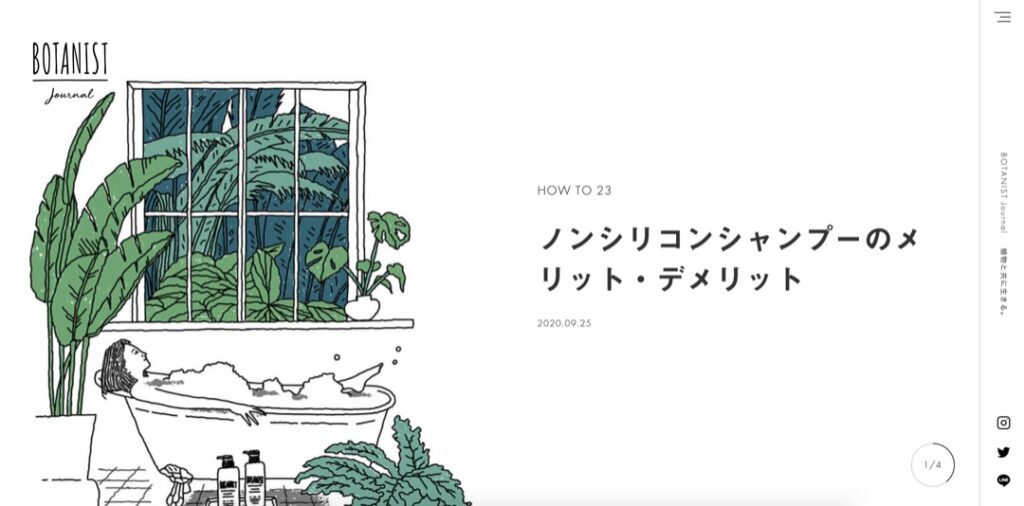
法人メディア編④:BOTANIST Journal(ボタニストジャーナル)

4つ目は、ヘアケア・スキンケアなどの製品を提供する、BOTANISTが運営している、BOTANIST Journalです。
ものすごくシンプルで、おしゃれなデザインに仕上がっていますよね。
おしゃれなブログを作るためのルール19個

おしゃれなブログデザインを実現するためのルールを19個ご紹介します。
誰でも取り組める内容になっているので、気になるものを取り入れてみてください。
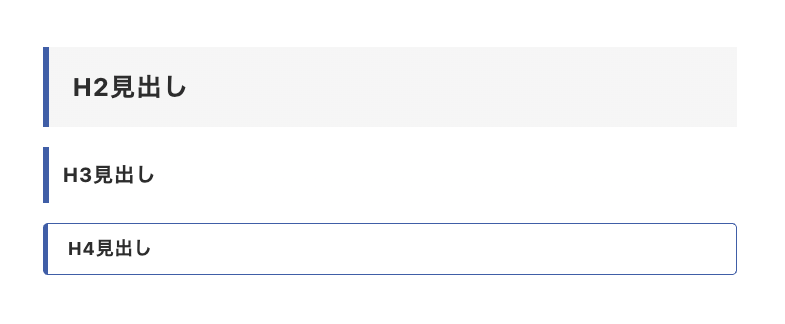
装飾編①:見出しデザインを整える
H2, H3, H4 などの、見出しデザインを整えてみましょう。
当ブログのH2〜H4見出しのデザインは、下記のような感じです。

読者としても、見出しの位置を認識できるので、どこを読むべきかパッと分かりますよね
無料テーマを使っている方は、サルワカさんやJAJAAANさんのサイトを参考に、見出しのデザインを整えるとOKです。
>> CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
>> CSS見出しデザイン参考100選!コピペ可!どこよりも詳しく解説!
H2, H3, H4 などの見出しを整えておきましょう。
本記事でご紹介したWordPressテーマだと、見出しデザインの種類も豊富に揃っているので、その中から選んでみてください。
装飾編②:吹き出しを使用する

吹き出しを使うのは、どういう意味があるの?
こんな感じで、会話形式で話すことができるので、読み手としても頭に入ってきやすいというメリットがあります。

なるほど!
上記のような感じで、吹き出しを活用することで、視覚的に情報が入ってきやすくなります。
また、吹き出しでオリジナルなイラストを使うことで、自分の作りたい世界観を作ることができるので、吹き出しを使ってみましょう。
人によっては、おしゃれじゃないと感じるかもですが、アクセントとして活用できるはずです。
装飾編③:箇条書きでまとめる
3つ以上の概念は、箇条書きでまとめてみましょう。
3つ以上の例をあげるときや、1つ目・2つ目・3つ目といった番号が続いていくときは、箇条書きにすることでスッキリとまとまります。
僕が死ぬまでに行きたい国ベスト3は、イタリア、フランス、スペインの3カ国です。
僕が死ぬまでに行きたい国ベスト3は、下記です。
- イタリア
- フランス
- スペイン
上記のような感じで、3つ以上の概念をまとめるときは箇条書きを使うことで、スッキリとまとめることができます。
3つ以上の概念は、箇条書きでまとめましょう。
装飾編④:テーブルで一覧化する
何かを比較するときは、テーブル(表)を使って一覧化してみましょう。
下記のように、何かを比較するときに見やすくなりますよ。

スマホ版でも横スクロールができるタイプもあるはずなので、記事公開前にスマホでも確認しておくとベターです。
もし、ご自身でテーブルを作りたい場合は、サルワカさんやweblikerさんの下記の記事が参考になります。
>> 表(table)の作り方と装飾の変え方【HTML&CSS】
>> 【コピペOK】CSSだけで実装できるおしゃれテーブルデザイン10つ
何かを比較したり、一覧で見せたいときはテーブルを活用しましょう。
装飾編⑤:ボックスで目立たせる
ボックスとは「囲み」をつける装飾のことです。
上記のような感じで、目を止めてほしいポイントで使います。
ボックス(囲み or 枠)は、本記事でご紹介したWordPressテーマに豊富な種類が揃っているので、ご自身の使いたいものを選んで使ってみましょう。
ボックスを自分で作りたいという方は、サルワカさんの記事が参考になります。
>> 【CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30
装飾編⑥:マーカーで重要性を伝える
重要なポイントは、マーカーで下線を引いてみましょう。
上記のように、マーカーで線を引くことで、読者にどこが重要なポイントなのかを視覚的に伝えることができるようになります。
ご自身でマーカーを作りたいという方は、WEBクリエイターの部屋さんの記事が参考になります。
>> 【css】蛍光ペンで引いたようなラインマーカーをテキスト上に設置する方法
形状編①:改行で文章にまとまりを与える
改行することで、文章にまとまりが出てきます。
改行のコツとしては、文章をブロックだとイメージすることですね。
ちなみに、改行で行間を上手にあけるための方法は下記です。
✔︎ Classic Editor をお使いの方
>> 2020年ワードプレスで改行されない時の対処法・正しい改行方法
✔︎ グーテンベルク をお使いの方
改行をすることで、文章にまとまりを与えましょう。
形状編②:ひらがなを増やして読みやすくする
漢字がたくさん入っている文章は、WEB記事としては読みにくいです。
SEO研究所サクララボによると、「漢字:ひらがな=3:7」の配分が、もっとも読みやすく美しい文章になるとのことです。
>> 【文章上達講座vol.2】読みやすい文章は漢字とひらがなの割合から
ひらがなが多いとやわらかい文章になりますし、漢字が多いと硬い文章になります。
自分の表現したい世界観にあわせて、配分をかえましょう。
形状編③:一文を長くしすぎない
一文は、長くしすぎないようにしましょう。
一文が長いと、文章として読みにくく、内容も頭に入ってきません。
イメージとしては、話が長い人の説教をずっと聞いているような感じでして、苦痛ですよね。
コンパクトに文章を書くためのコツは、「結論ファースト」でまとめることです。
※PREP法:Point(結論)→Reason(理由)→Example(具体例)→Point(結論)の4つに沿って、相手に情報を上手に伝えるテクニックのこと。
読みやすい文章を書くコツについては、下記の記事でも詳しく解説しています。
画像編①:配置を統一する【例:H2下】
画像は、配置する場所を統一しておきましょう。
例えば、当ブログでは「H2見出しの下」に、必ず画像を1枚いれるようにしています。
当ブログでよく使っているフリー素材は、下記の記事でご覧いただけます。
画像編②:同じ記事では画像を統一する
同じ記事では、画像のテイストも統一しておきましょう。
例えば、「写真で統一」・「イラストで統一」・「画像の作者で統一」といった感じで、何かを軸としてテイストを統一していけばOKです。
記事内画像のテイストは、あわせておきましょう。
画像編③:画像サイズも同じものを使う
画像のサイズもあわせておきましょう。
具体的なサイズ感としては、1200×630が推奨されているケースが多いです。

上記のような感じですね。
もし、ちょうどいい画像が見つからないという場合は、実際にアイキャッチ画像にいれてみて、目視で判断しても問題ありません。
ブログの画像サイズ・容量についてはこちらの記事で詳しく解説していますので、ご覧ください。
色合い編①:配色はあらかじめ決めておく
記事で使う配色は、あらかじめ決めておきましょう。
王道パターンとしては、よく使う3〜4色を決めておくことです。サルワカさんや、Canvaさんの配色パターンがとても参考になります。
>> 配色パターン見本40選:ベストな色の組み合わせを探せるツール
>> デザインをセンスアップする“いけてる配色パターン”100選!
色合い編②:リンクの色は統一する
リンクの色は、統一しておきましょう。
2024年12月現在のGoogleのリンク色は、「#1a0dab」となっており、これが基本的なリンク色といえます。
各検索エンジンのリンク色の変化は、下記の記事で確認できますよ。
>> Google・Yahoo・Bingのリンク色変化のまとめと、ブログにおすすめの色を考える
当ブログでは、マナブログを参考に「#23527c」というリンク色を使用しています。
リンクは色を変えるだけでなく、下線も引いておくと、よりリンクだと認識してもらえるのでおすすめです。
シンプル編①:デカ文字は使わない
フォントサイズが大きなデカ文字は、あまり使わないようにしましょう。
理由としては、記事全体のまとまりを崩してしまうからですね。例えば、大手メディアなどでデカ文字を使っているところは、ほとんどありません。
どうしても使わないといけないとき以外は、デカ文字は極力使わない方が無難です。
シンプル編②:顔文字は使わない
デカ文字と同様に、顔文字もあまり使わないようにしましょう。
こちらも、大手メディアでは全くといっていいほど使われていません。
どうしても使わないといけないタイミング以外は、顔文字の利用も控えましょう。
シンプル編③:長々と説明しない
説明は、簡潔にしましょう。
長々と説明してしまうと、テキスト量が増えてしまい、読者も読むのが大変です。
もちろん、しっかり説明をしないといけないシーンでは、読者が100%理解できるように、言葉を尽くして解説する必要はあります。
とはいえ、基本スタイルとして、端的な説明を心がけましょう。
シンプル編④:一文の途中で改行しない
一文の途中で改行をするのは、やめましょう。
スマホビューを意識して、「。」がくる前に改行をする人がいますが、「。」がくるまでは改行しなくてOKです。
途中で改行すると、
読みやすくはあるのですが、
ちょっとアマチュア感が、
強くなりすぎてしまいます。
上記のように、文章の途中で改行してしまうと、アマチュア感が強くなりすぎるので、「。」がくるまでは改行はしなくて大丈夫です。
シンプル編⑤:広告リンクを貼りすぎない
広告リンクは、必要なタイミングのみ貼りましょう。
たまに、全てのH2上にGoogleアドセンスが置いてあったり、各見出しの終わりにバナーでアフィリエイトリンクが置いてあるブログを見かけます。
収益を得るために広告をたくさん貼りたくなるのは分かりますが、無闇に広告を貼りすぎると、おしゃれなブログから遠ざかってしまうので注意しましょう。
まとめ:誰でもおしゃれなブログは作れる!

今回は、おしゃれなブログとは何なのか、そして、具体的にはどうやっておしゃれなデザインを実現すればいいのかについてお話してきました。
記事内容を下記のようにまとめておきます!
- テンプレを導入する
- コツ通りにブログを構築する
- おしゃれサイトを参考にする
ブログをおしゃれなデザインにしておくと、読み手がコンテンツに集中できるので、収益性もUPするはずです。
デザインに凝って消耗する必要はありませんが、本記事に沿っておしゃれに見えるブログを構築していきましょう。
そして、ブログ初心者の方は、まずは何より記事を書いていくことを大事にしてください。
>> 初心者でもスラスラ書ける!ブログの書き方テンプレートをご紹介!
今回は以上です。