
Table of Contents Plusで目次を作成する方法を教えてほしい!
こんなお悩みを解決します。
本記事は「WordPressのおすすめプラグイン11選」に関連する記事です。
・Table of Contents Plusとは?
・WordPressで目次を作る方法
・目次をカスタマイズする方法
今回は、Table of Contents Plus で目次を作成する方法をご紹介します。
ブログ記事に目次があると、何がどこに書いてあるか一発でわかるので便利ですよね。読者にとってもブロガーにとってもメリットがあるので、このタイミングで導入しておきましょう。
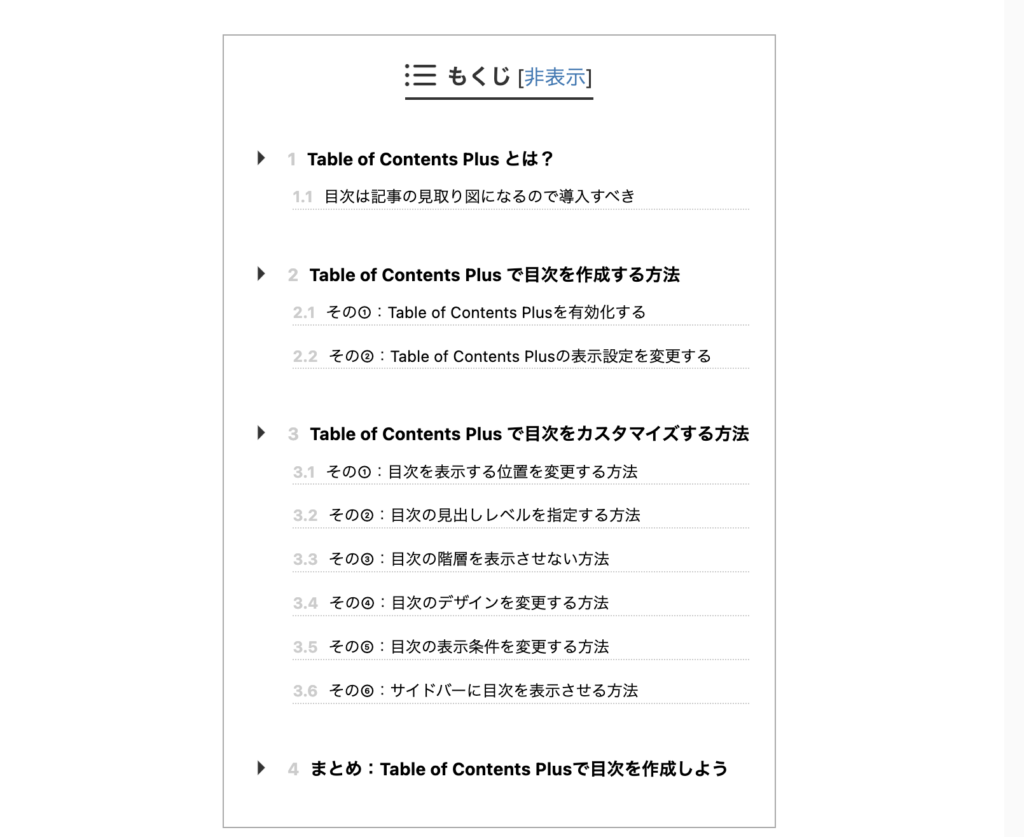
本記事に沿って進めると、下記のような目次を簡単に作成することができます。

前置きはこの辺にして、目次の作り方をご紹介していきます。
まだ目次を導入していない方は、本記事を読みつつ、目次を作成していきましょう。
Table of Contents Plus とは?

Table of Contents Plus(TOC+)は、目次を簡単に作成できるWordPressプラグインです。

当ブログはAFFINGER6というテーマを利用しているのですが、目次生成はTable of Contents Plus というプラグインを活用しています。
AFFINGER6以外のテーマを利用している方でも、Table of Contents Plusで簡単に目次を作れるのでご安心ください。
次に、どうしてWordPressブログに目次を設置すべきか解説します。
WordPressに目次を導入すべき理由
WordPressブログに目次を設置すべき理由は、記事の見取り図になるからですね。
読者は、知りたい情報にできるだけ素早くたどり着きたいので、目次があると喜びます。
知りたい情報にアクセスしやすいということは、サイト内の回遊率がUPする可能性もあり、SEOにとってもプラスの効果が期待できます。
また、Table of Contents Plusを一度導入すれば、自動的に目次が生成されるようになるので、管理コストも減らすことができます。
次は、Table of Contents Plusで目次作成する方法をご紹介していきますね!
Table of Contents Plus で目次を作成する方法

Table of Contents Plusで目次を作る方法を、2つの手順で解説します。
その①:Table of Contents Plusを有効化する
まずは、Table of Contents Plusをインストールして有効化していきましょう。
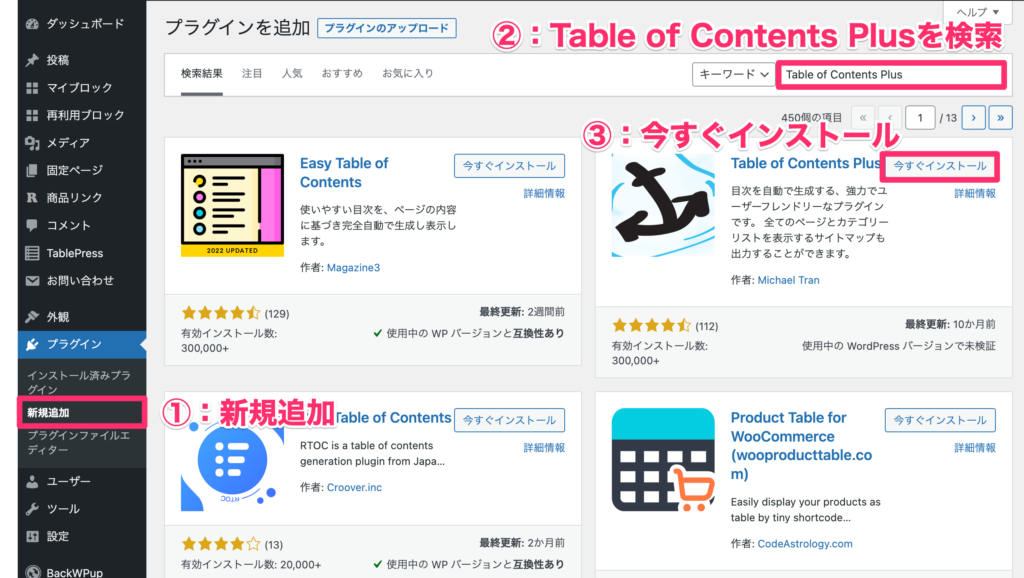
「WordPress管理画面」→「プラグイン」→「新規追加」→「Table of Contents Plusと検索」→「今すぐインストール」→「有効化」という順番で有効化します。


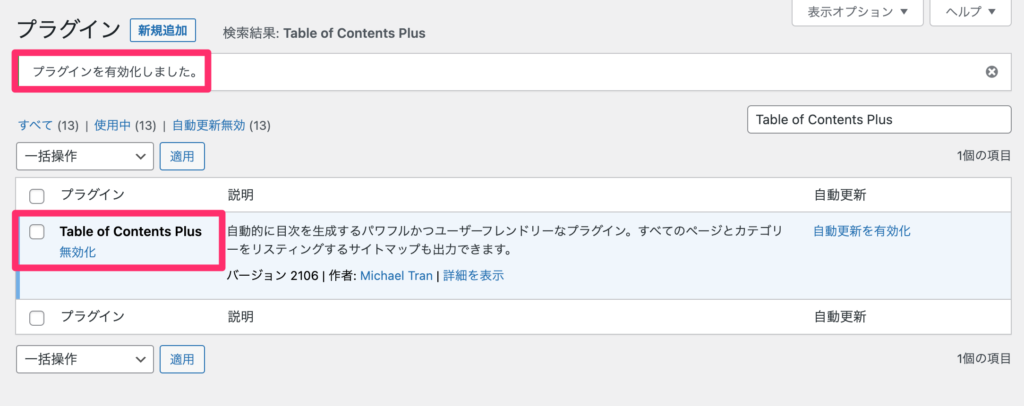
有効化が完了すると、下記のような画面に移行します。

続いて、表示設定を変更していきます。
その②:Table of Contents Plusの表示設定を変更する
当ブログと同じ目次設定にする方法をご紹介します。
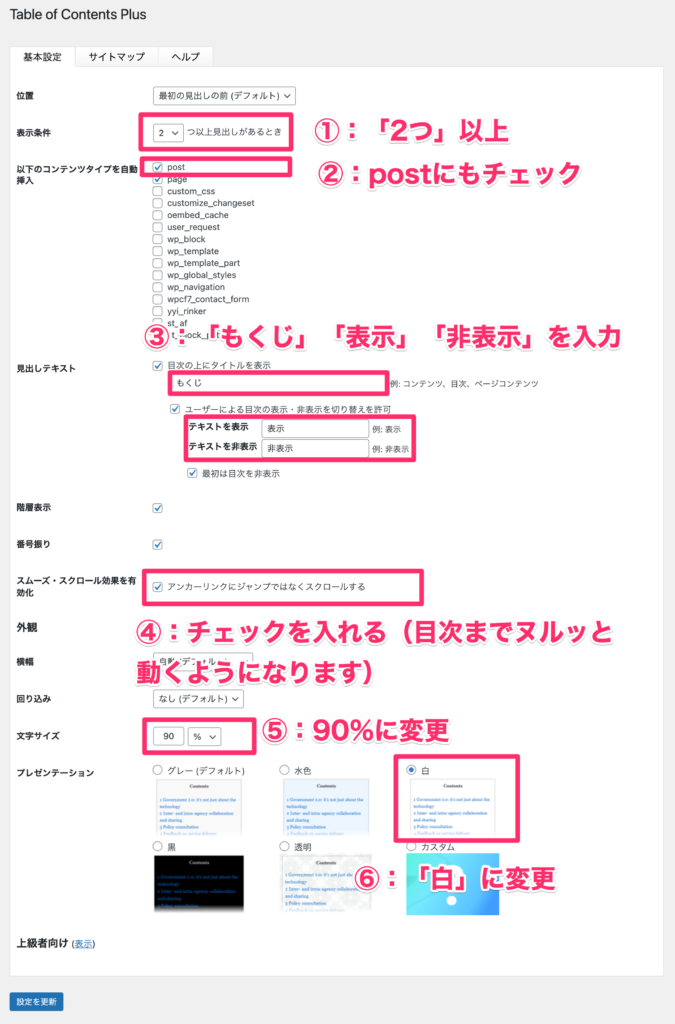
「WordPress管理画面」→「設定」→「TOC+」をクリックして、下記のように設定をしていきましょう。

- 表示条件:2つ以上
- コンテンツタイプ:postを追加
- 見出しテキスト:テキストを入力
- スクロール効果:チェックを入れる
- 文字サイズ:90%に変更
- プレゼン:白に変更
上記のように設定をすれば、基本的な設定は完了です。
「固定ページに目次は不要」という方は、コンテンツタイプでpageのチェックを外してください。
見出しが2つ以上ある、投稿ページ・固定ページで目次が自動生成されるようになりますよ。
Table of Contents Plus で目次をカスタマイズする方法

続いて、Table of Contents Plusで目次をカスタマイズする方法をご紹介していきます。
その①:目次の表示位置を変更する方法
その②:目次の見出しレベルを指定する方法
その③:目次の階層を表示させない方法
その④:目次のデザインを変更する方法
その⑤:目次の表示条件を変更する方法
その⑥:サイドバーに目次を表示させる方法
その①:目次の表示位置を変更する方法
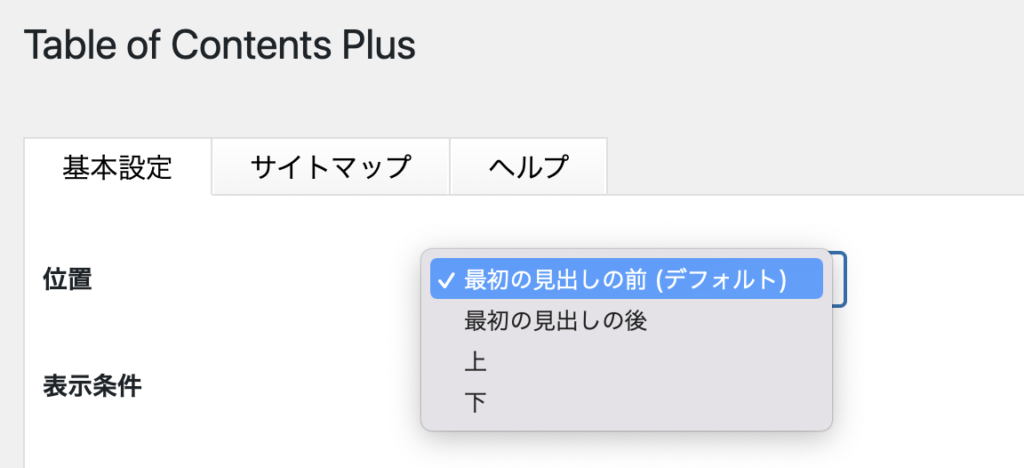
目次の表示位置は、下記の中から選択できます。
- 最初の見出しの前 (デフォルト)
- 最初の見出しの後
- 上:一番上
- 下:一番下
基本的には、「最初の見出しの前 (デフォルト)」を選んでおけばいいですが、人によっては「上(一番上)」に表示させたい人もいるかなと。
「WordPress管理画面」→「設定」→「TOC+」→「基本設定」の「位置」を選択すればOKです。

お好きな位置を選んでください。
その②:目次の見出しレベルを指定する方法
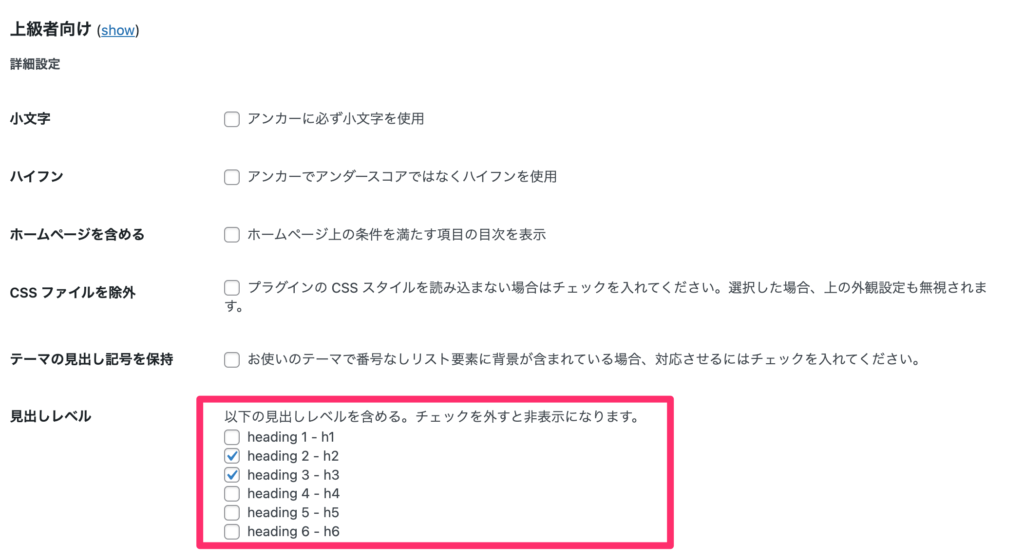
目次の見出しレベルとは、目次にどの見出しまで表示するかを設定できる機能のことです。
例えば、H2見出し、H3見出しだけを目次に表示したい場合、下記のように設定していきます。
「WordPress管理画面」→「設定」→「TOC+」→「基本設定」→「上級者向け」をクリックして、「見出しレベル」にて「h2」と「h3」以外のチェックを外しましょう。

普段から、「H3見出しまでしか使わない人や、目次に表示させるのはH3までにしたい人」は、上記のように設定しておけばOKです。
表示させたい見出しにチェックを入れればいいので、ご自身のお好みに合わせて設定してみてください。
当ブログもH2とH3のみ、目次に表示させています。
その③:目次の階層を表示させない方法
目次の階層を表示させない方法をご紹介します。
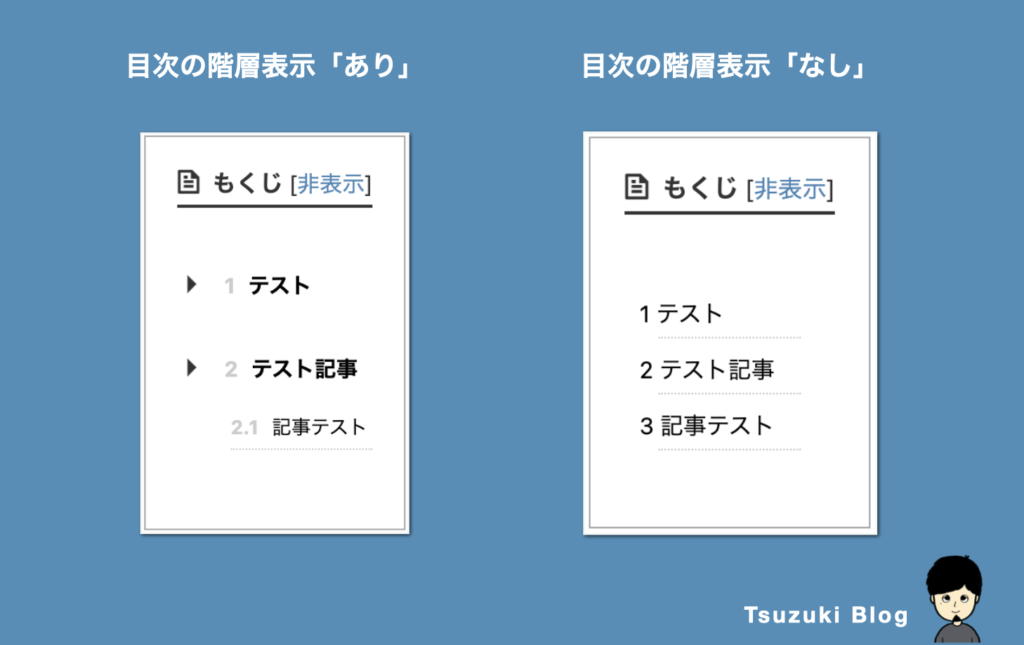
目次の階層とは、下記のような感じですね。

目次の階層表示がありの場合、「H2見出し-H3見出し」が階層となって表示されます。
一方、目次の階層表示がなしの場合、H2見出しもH3見出しも階層がなく同じように連番で表記されます。
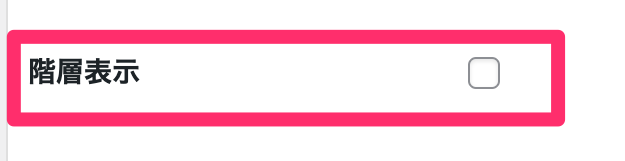
設定方法は、「WordPress管理画面」→「設定」→「TOC+」→「基本設定」にて、「階層表示」にチェックを入れるかどうかです。

当ブログでは、階層表示を「あり」にしています。ご自身の好みに合わせて、変更しましょう。
その④:目次のデザインを変更する方法
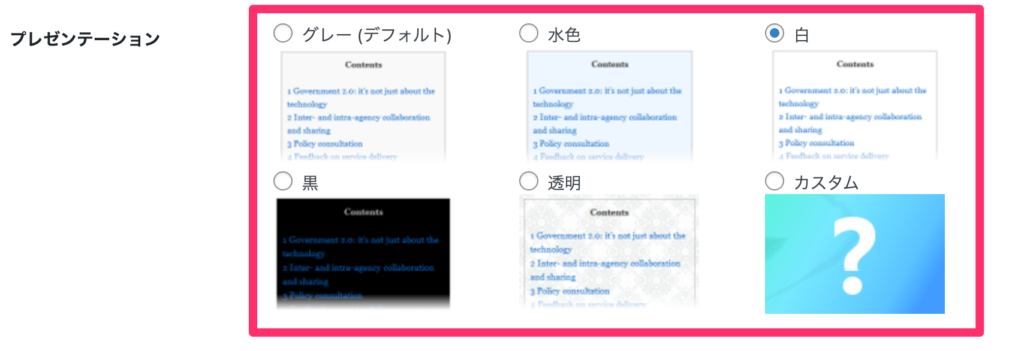
目次のデザインは6つから選ぶことができます。

「WordPress管理画面」→「設定」→「TOC+」→「基本設定」にて「プレゼンテーション」にある6つからお好きなものを選んで設定しましょう。
その⑤:目次の表示条件を変更する方法
目次の表示条件を変更する方法をご紹介します。
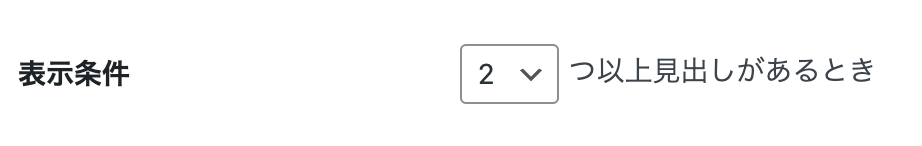
すでにご紹介済みですが、「WordPress管理画面」→「設定」→「TOC+」→「基本設定」にて「表示条件」で見出しの数を調整しましょう。

最低、2つ以上から選択することができます。
その⑥:サイドバーに目次表示させる方法
目次をサイドバーに表示させる方法をご紹介します。
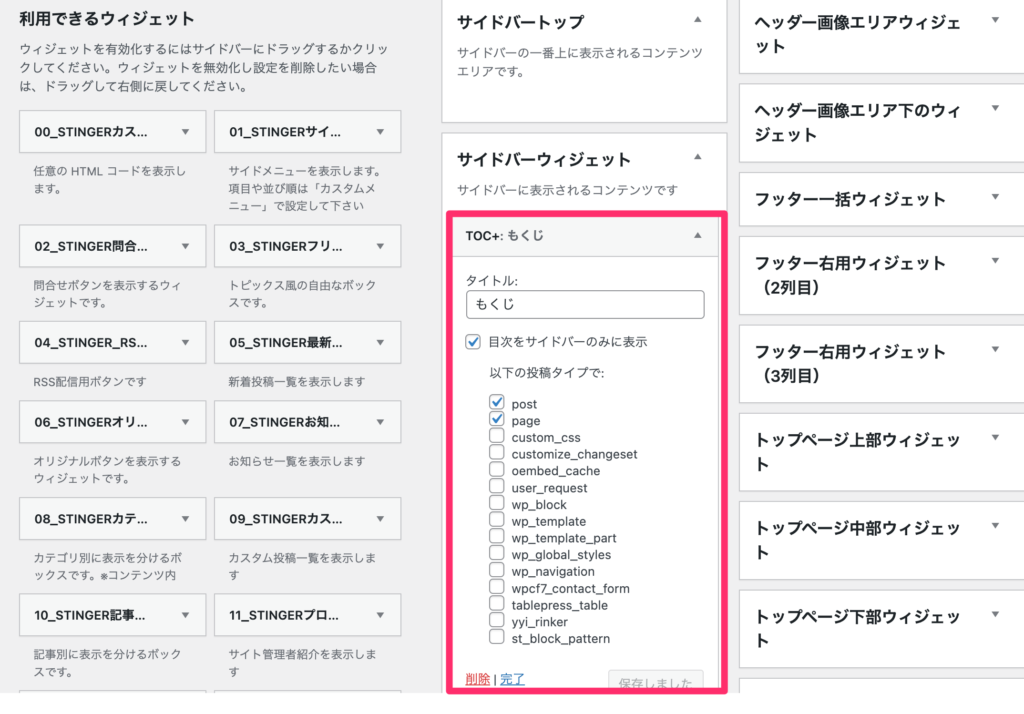
「WordPress管理画面」→「外観」→「ウィジェット」にて、サイドバーウィジェットに「TOC+」を追加すればOKです。

「目次をサイドバーのみに表示」にチェックを入れると、サイドバーのみに目次が表示されるようになります。
また、「以下の投稿タイプで:」は「post」と「page」にチェックを入れておきましょう。
注意点としては、デザインが適用されないので、かなりシンプルになってしまうことです。
現在は、スマホユーザーの方が多いので、サイドバーに目次を入れる優先度はそこまで高くないと個人的には思っています。
まとめ:Table of Contents Plusで目次を作成しよう

今回は、Table of Contents Plus(TOC+)でWordPressブログに目次を作成する方法をご紹介してきました。
Table of Contents Plusは、初心者でも簡単に目次を作れる優秀なプラグインなので、目次作成をしたい人は導入しておきましょう。
ちなみに、他におすすめのプラグインについては、【保存版】WordPressおすすめプラグイン11選【導入手順あり】にて解説しているのでチェックしてみてください。
