WordPressを開設したから、次はアクセス解析ツールのGoogleアナリティクスを導入する方法を知りたい!ブログにどうやって活かせばいいのかも教えてほしい。
こんな疑問にお答えします。
※旧アナリティクスでは、2023年7月1日から新規データ取得ができなくなるので、早めにGA4の設定を済ませておきましょう。
・アナリティクスを設定する手順3つ
・アナリティクスでできるアクセス解析
・アナリティクスをブログに活かすコツ

この記事を書いている僕はブログ歴6年です。副業でブログを始めて1年で月100万円を達成し、現在はブログで生計を立てています。
WordPressでサイト運営をしていく方なら、何人の人がどれくらい、どのページを読んでくれたかなどの、アクセスデータを知りたいものですよね。
Googleアナリティクスは、あなたのサイトを訪れたユーザーの人数や、ページ閲覧数、滞在時間、離脱率などを計測してくれる、最強の無料ツールの1つです。
運営元はGoogleで、スマホアプリでも管理できます。特に、「今何人見ているか?」を知れる、リアルタイムレポートもあるのでサイトの健康状態をチェックできます。
ということで、今回はGoogleアナリティクスを導入する手順を解説したあとに、どんなアクセス解析ができるのか、どうやってサイト運営に活かすのかご紹介していきます。
まだ、WordPressサイトを立ち上げていない!という方は、10分でできるWordPressブログの始め方【初心者向けの開設方法】をご覧ください。
それでは、前置きはこの辺にして、さっそくご説明していきます。
WordPressでグーグルアナリティクスを設定する方法【フローチャート付き】
WordPressでGA4を設定する方法は、状況によって異なります。
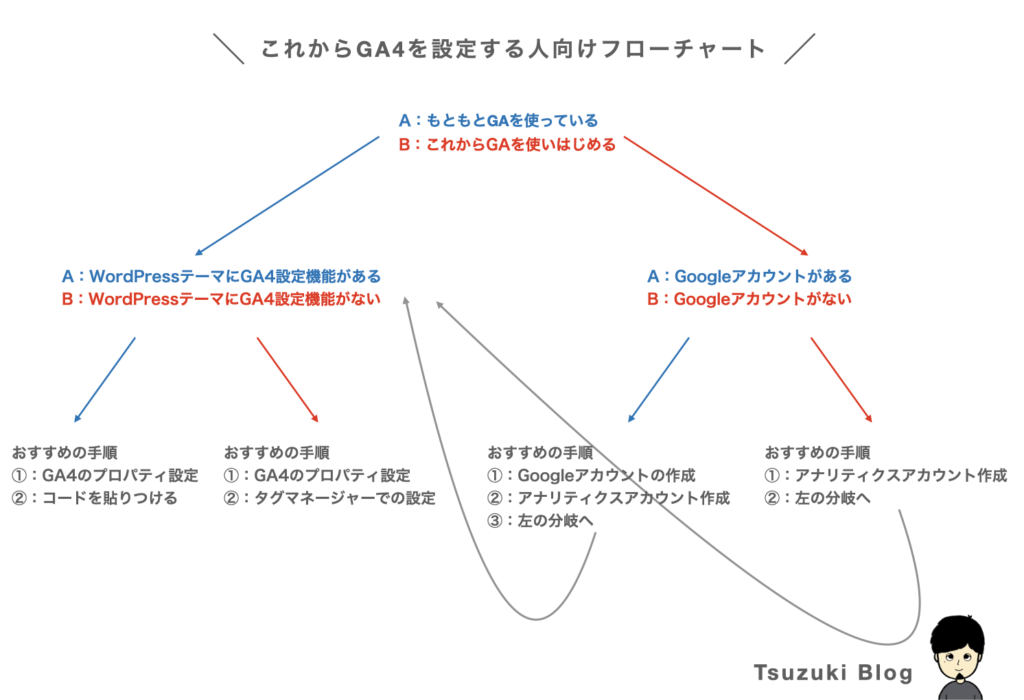
フローチャートを作成したので、下記の図をご覧になりつつ、ご自身に合わせた設定方法で進めてみてください。

もともとGoogleアナリティクス(GA)を使っている方は、「旧アナリティクスからGA4に切り替えする手順3つ」から設定してみてください。
※ここでいうGAとは、旧アナリティクス=ユニバーサルアナリティクス(UA)を示しています。
これからGoogleアナリティクス(GA)を使いはじめる方は、「初めてGoogleアナリティクスを使う人向けのGA4設定方法」から設定してみてください。
GA4の設定は状況によってやり方が変わるので、上記フローチャートを作成しました。
途中でつまづいたら、このフローチャートに戻ってきて設定を進めてみてくださいね。
旧アナリティクスからGA4に切り替えする手順3つ

すでにユニバーサルアナリティクス(旧グーグルアナリティクス)を利用している人向けの手順です。
下記の3つのステップを順番に完了していくと、すぐに設定できるのでご安心ください。
手順①:プロパティを作成する
手順②パターン(1):WordPressテーマで設定する
手順②パターン(2):タグマネージャーで設定する
手順③:計測できているか確認する
それでは、1つずつご説明していきます。
手順①:プロパティを作成する
まずは、プロパティを作成します。下記からGAにアクセスしましょう。
※クリックすると公式HPに飛びます。
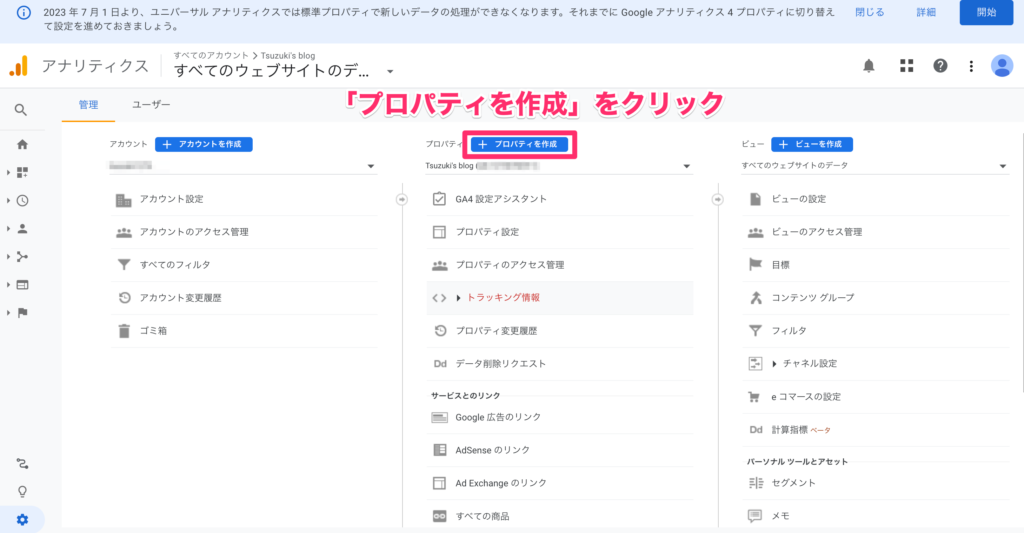
旧アナリティクスの一番上に、下記のような表示が出ているので「開始」をクリックしてください。

もし、上記のような表示がない人は別の方法があります。
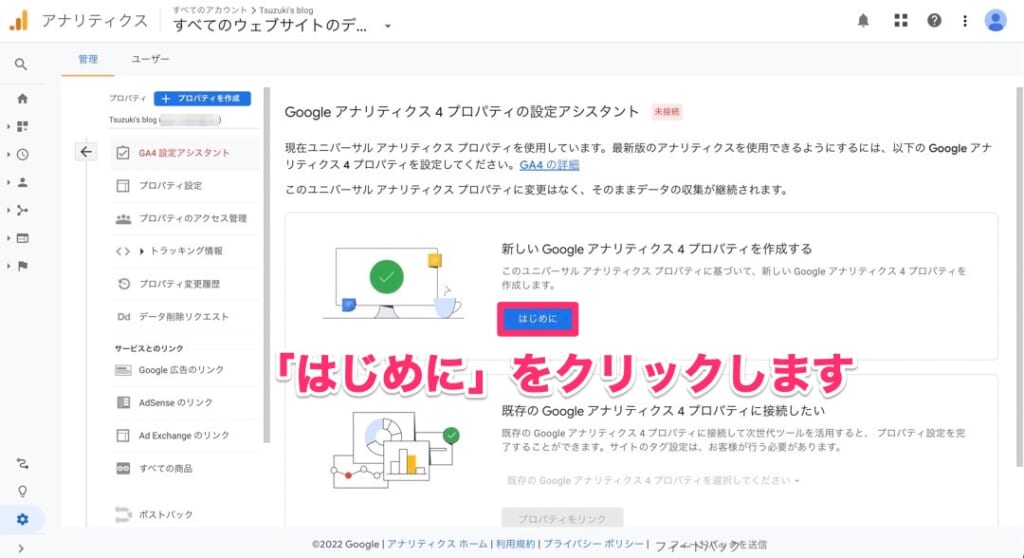
プロパティ作成の画面になったら、「はじめに」をクリックします。

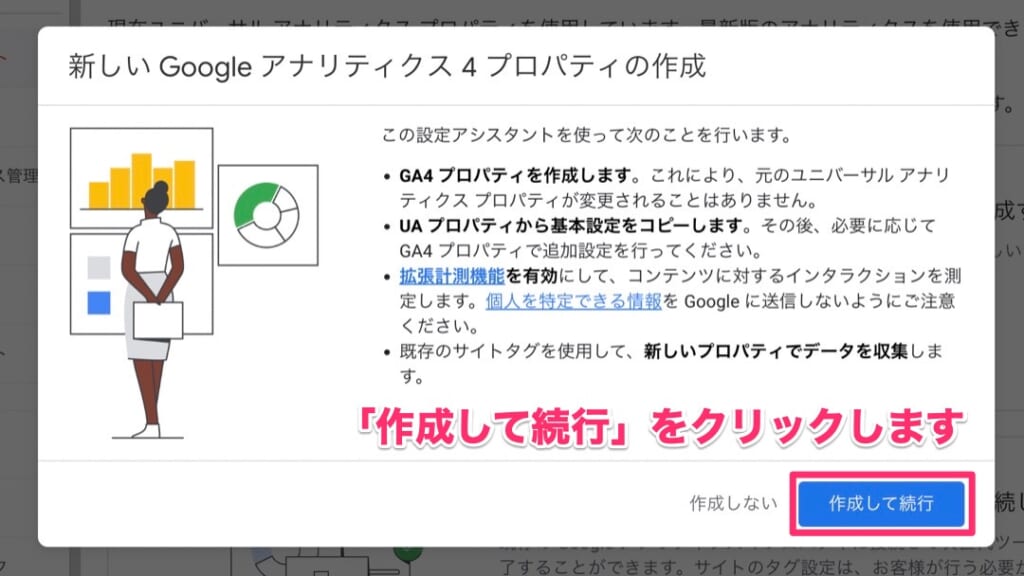
そうすると、下記のようなポップアップが出るので「作成して続行」をクリックしましょう。

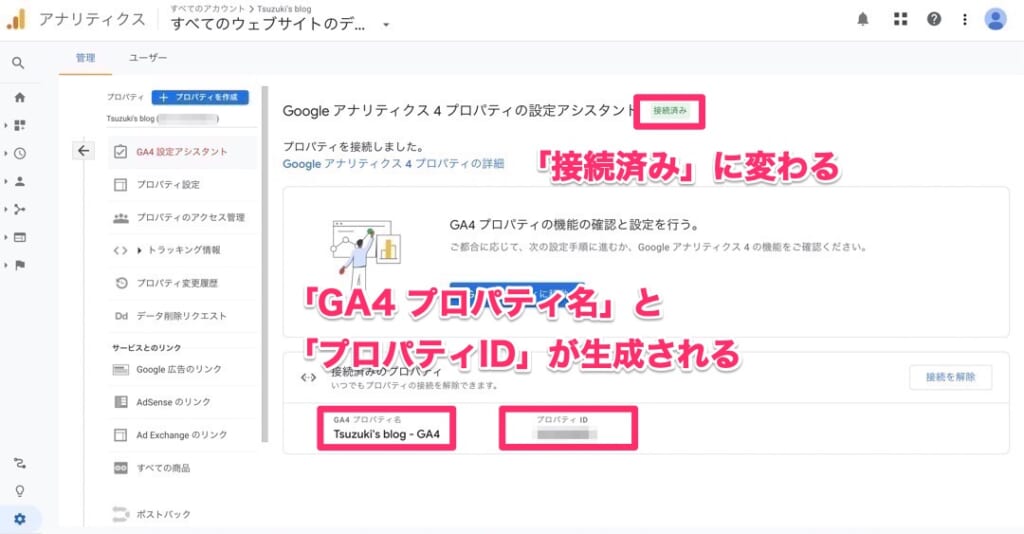
プロパティの作成が完了すると、下記のように右上に「接続済み」と表示され、「GA4 プロパティ名」と「プロパティID」が生成されます。

続いて、手順②は「WordPressテーマの機能で設定する方法」と、「Googleタグマネージャーで設定する方法」に分かれます。どちらか1つをお選びください。
WordPressテーマを使う方法では、AFFINGER・SWELL・Cocoonの3テーマでの設定方法をご紹介しています。
テーマを使う方法が一番お手軽なのでおすすめですよ。
手順②パターン(1):WordPressテーマで設定する
WordPressテーマで設定する方法をご紹介します。
ここで紹介するのは、GA4の測定IDを貼れるWordPressテーマで設定する方法です。
「GA4設定ができないテーマを使っているよー」という方は「手順②パターン(2)」のタグマネージャーを使った方法をお試しください。
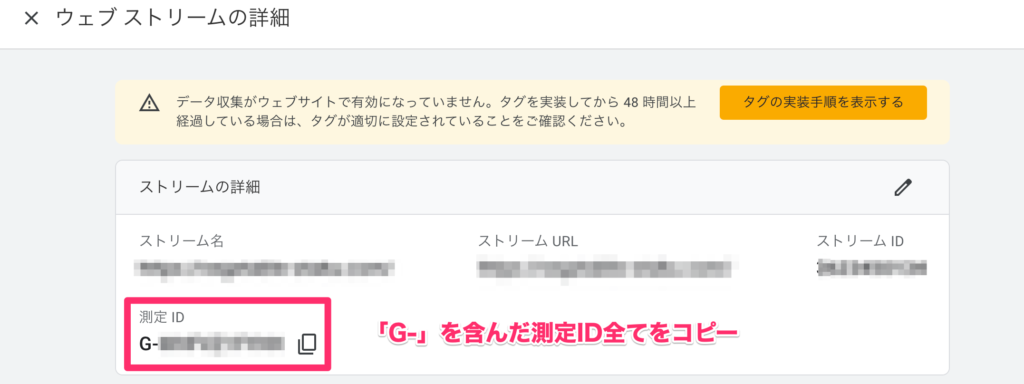
まずは、測定IDを取得します。
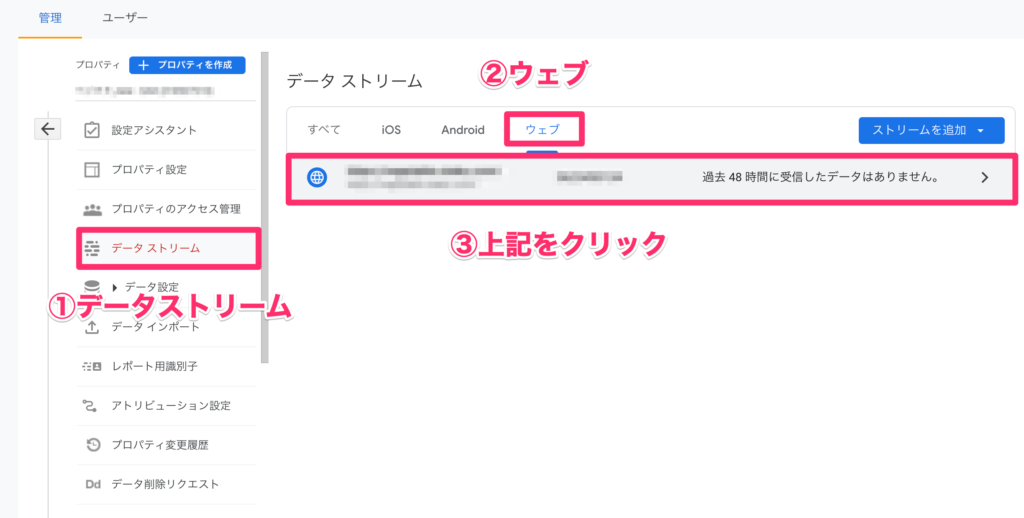
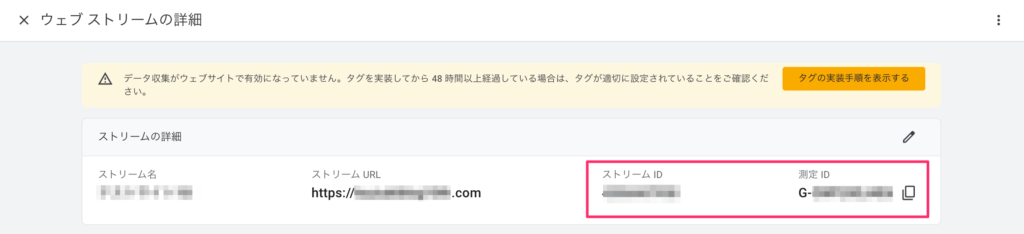
測定IDはグーグルアナリティクスで取得できるので、下記を見ながら探してみましょう。
「G-」から始まる測定IDを取得できたら、WordPressテーマの所定の位置に貼り付けます。
今回は、下記3つのテーマでの貼り方をご紹介していきます。
- AFFINGER6:有料テーマ
- SWELL:有料テーマ
- Cocoon:無料テーマ
当ブログで使用しているテーマはAFFINGER6です。他のテーマでも、GA4の測定IDを貼りつける機能がついているものがあるので、各テーマごとに確認してみてください。
テーマの公式マニュアルやフォーラムを探すか、「テーマ名 GA4 設定」などで検索してみると情報が見つかりやすいですよ。
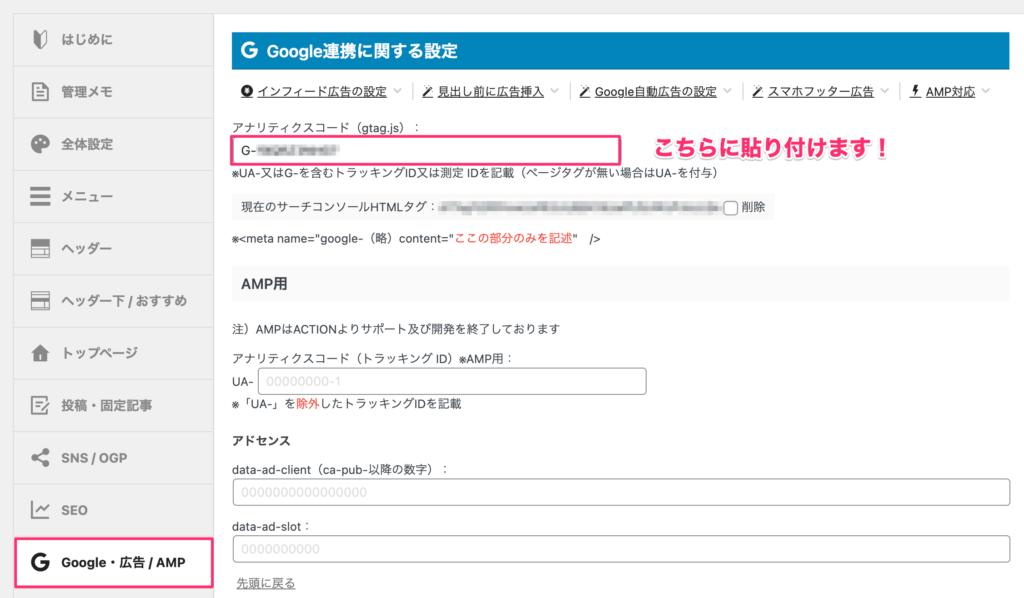
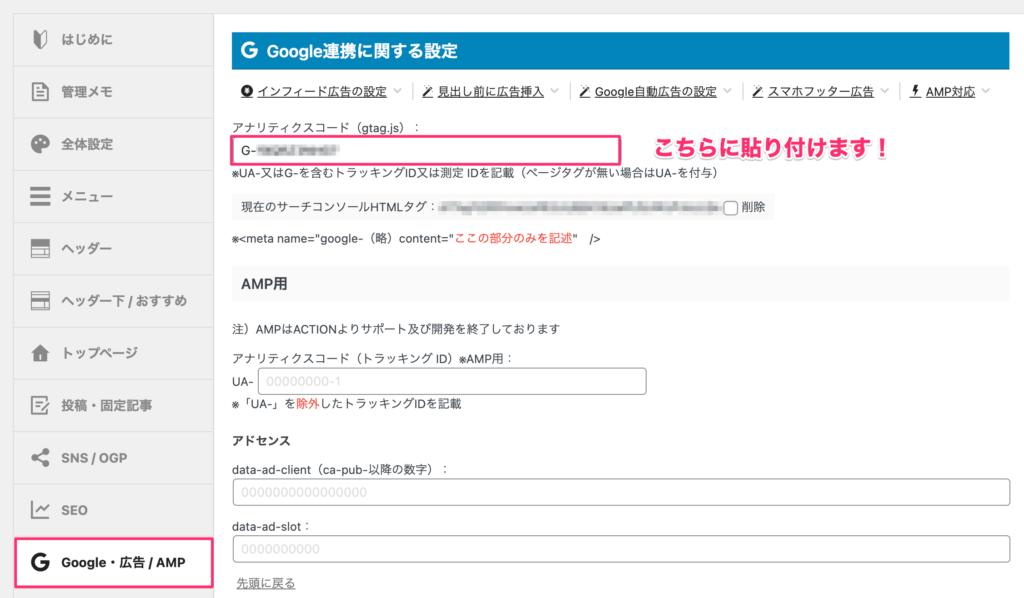
「AFFINGER管理」→「Google・広告 / AMP」の「アナリティクスコード(gtag.js)」に測定IDを貼りつけて、「Save」をクリックすればOKです。

これで、測定IDの貼り付けは完了です。
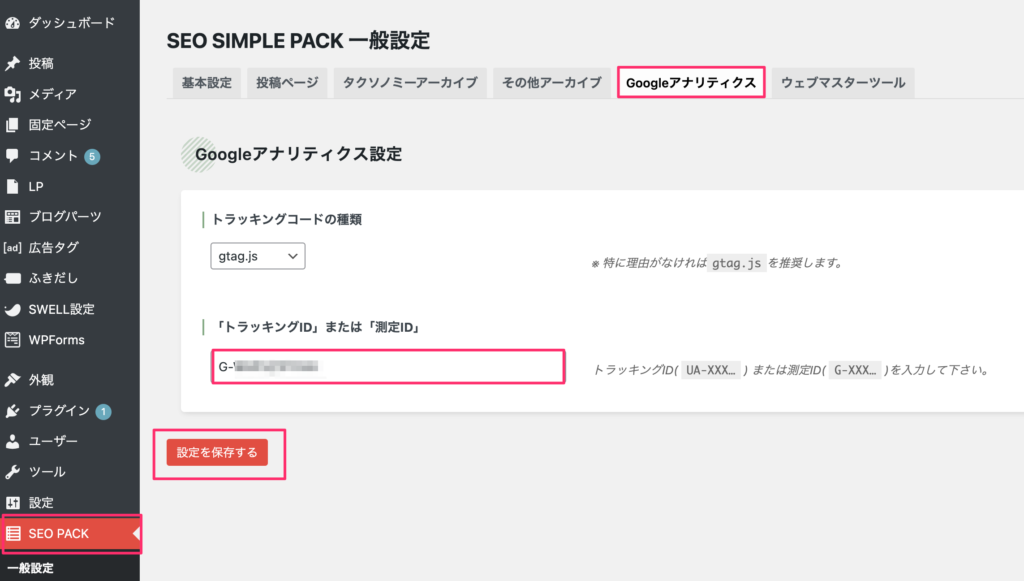
SWELLの場合、「SEO SIMPLE PACK」というプラグインに貼りつけます。
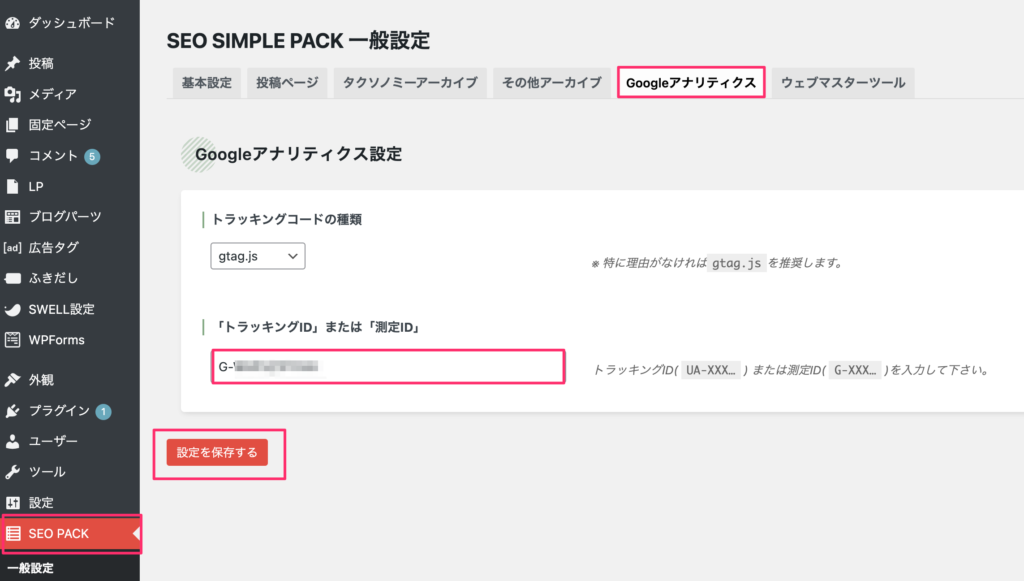
「SEO PACK」→「Googleアナリティクス」→「トラッキングIDまたは測定ID」に測定IDを貼りつけて「設定を保存する」をクリックしましょう。

これで、測定IDの貼り付けは完了です。
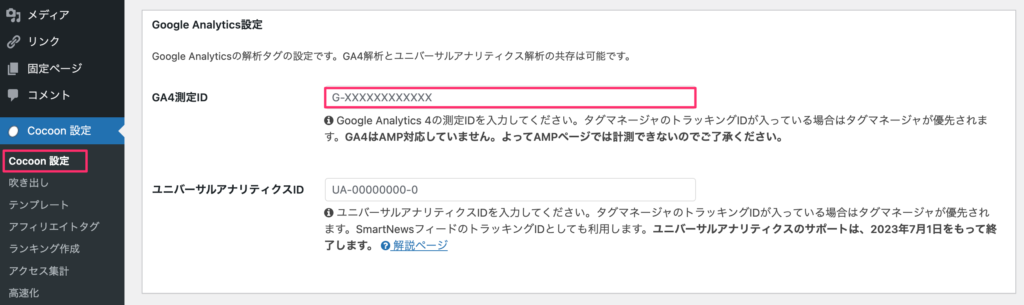
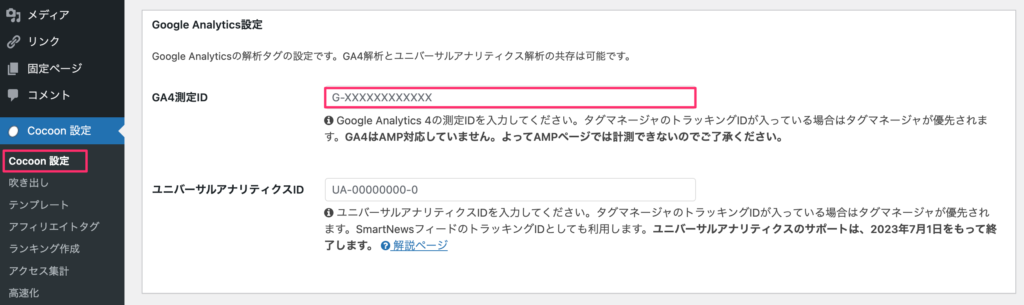
Cocoonで設定するには、「Cocoon 設定」→「アクセス解析・認証」→「Google Analytics設定」→「GA4測定ID」に測定IDを貼りつけて「設定をまとめて保存」をクリックしましょう。

これで、測定IDの貼り付けは完了です。
WordPressテーマでGA4を設定する方法は一番簡単なのでおすすめです。
手順②パターン(2):タグマネージャーで設定する
Googleタグマネージャーを使ったことがない人は、グーグルアナリティクスで使っているGoogleアカウントでログインしておきましょう。

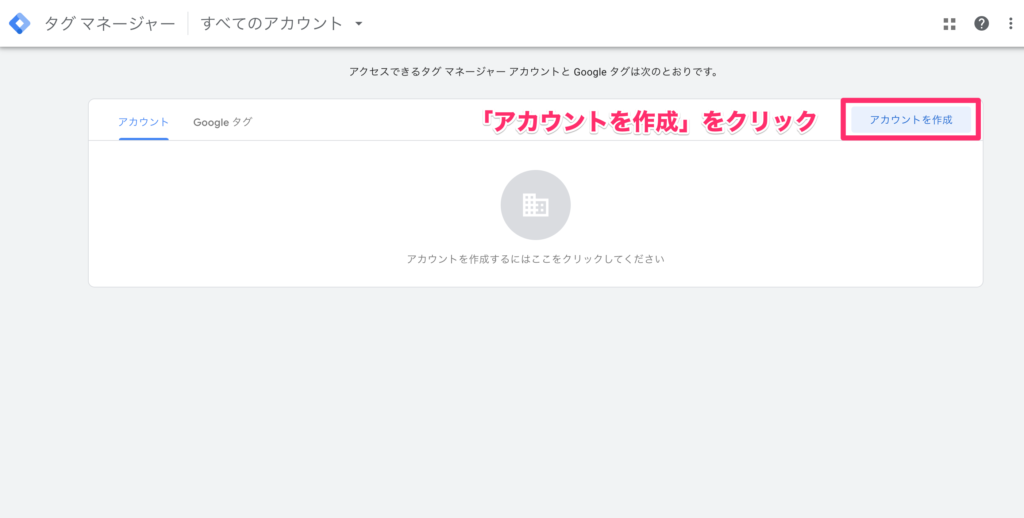
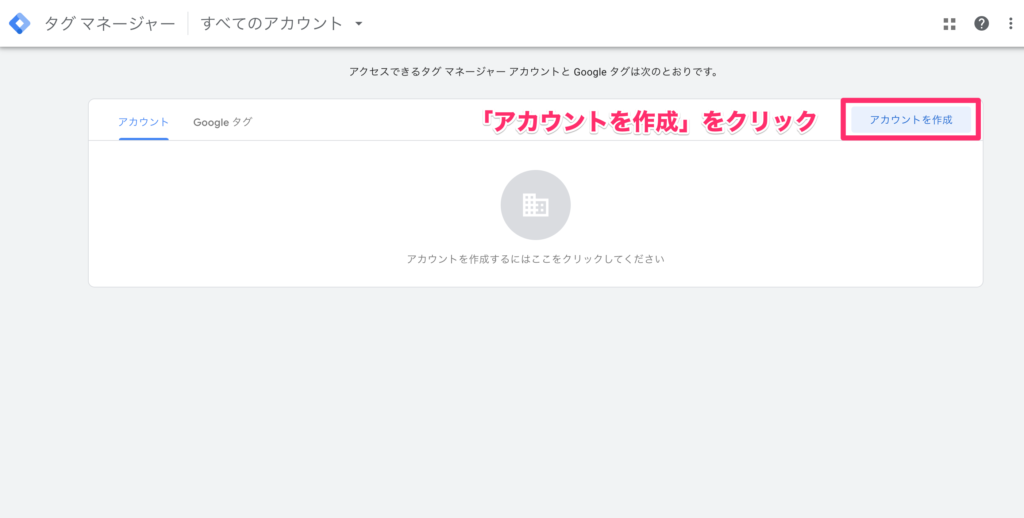
ログインできたら、「アカウントを作成」をクリックしましょう。

アカウント作成の画面になるので、下記の項目を埋めて「作成」をクリックしましょう。
※コンテナ名はhttps://なしで入力してください。(例:tsuzukiblog.org)

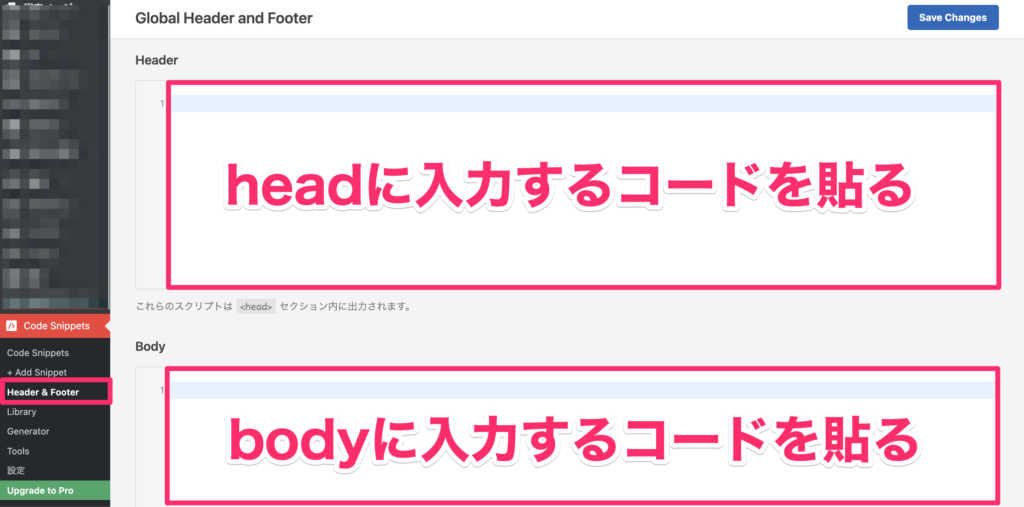
アカウント作成が完了すると、2つのコードが発行されるので、それぞれ「<head>の上の方」「<body>の直後」に貼り付けていきましょう。
コードの貼り付けが完了したら、「OK」をクリックしてください。
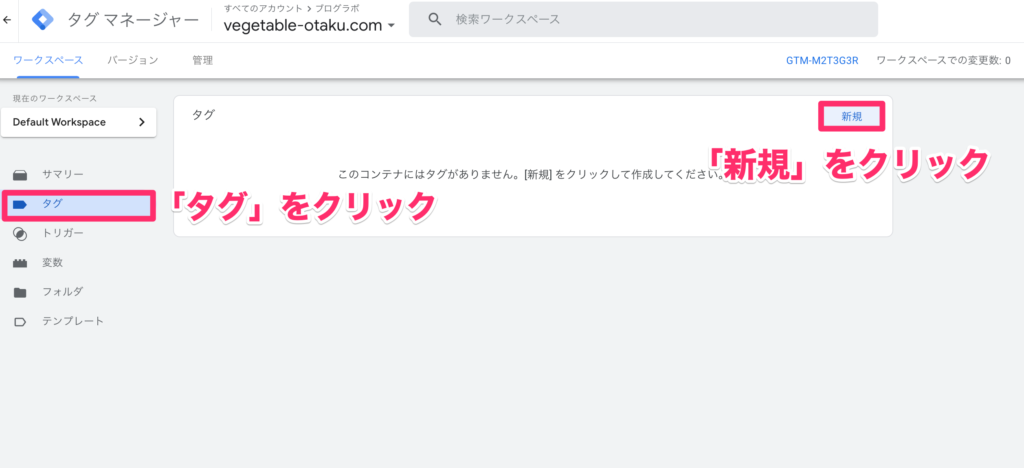
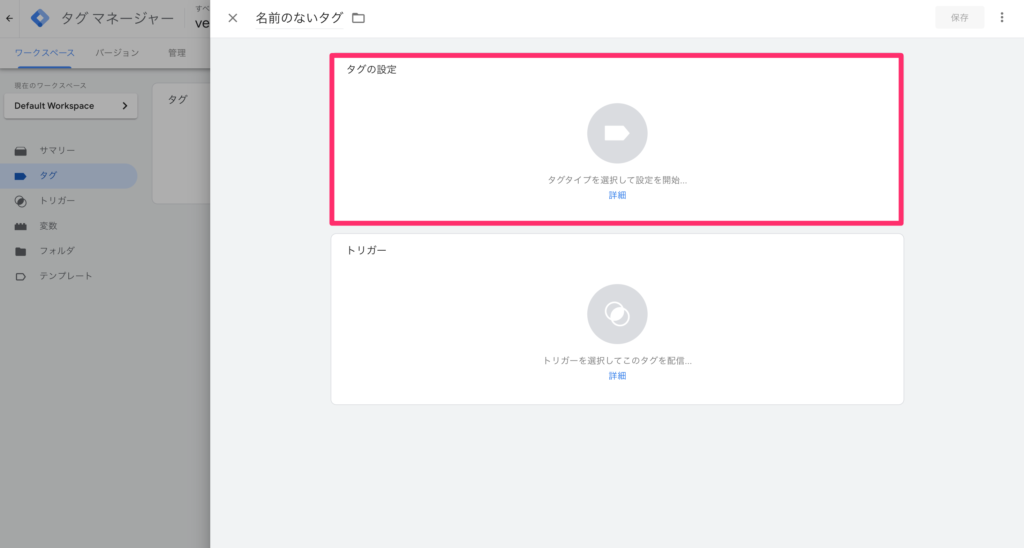
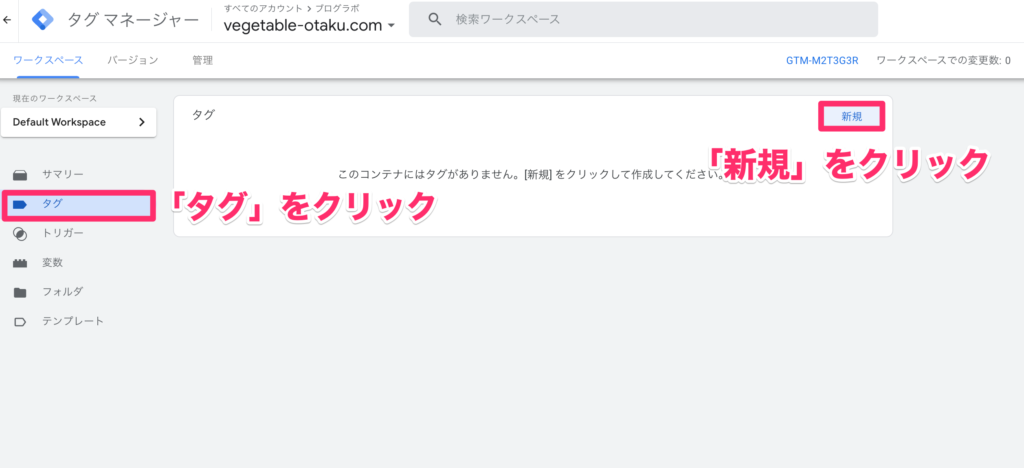
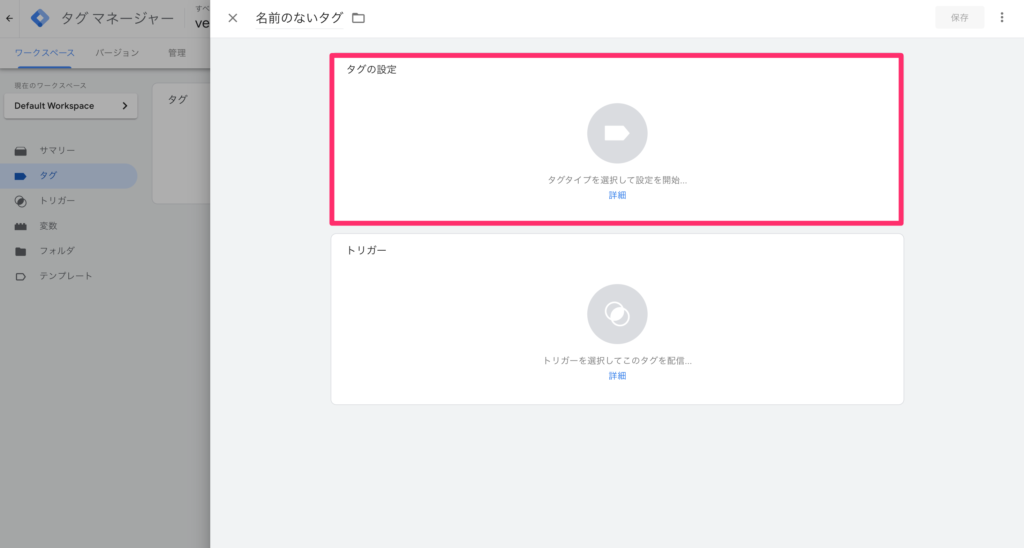
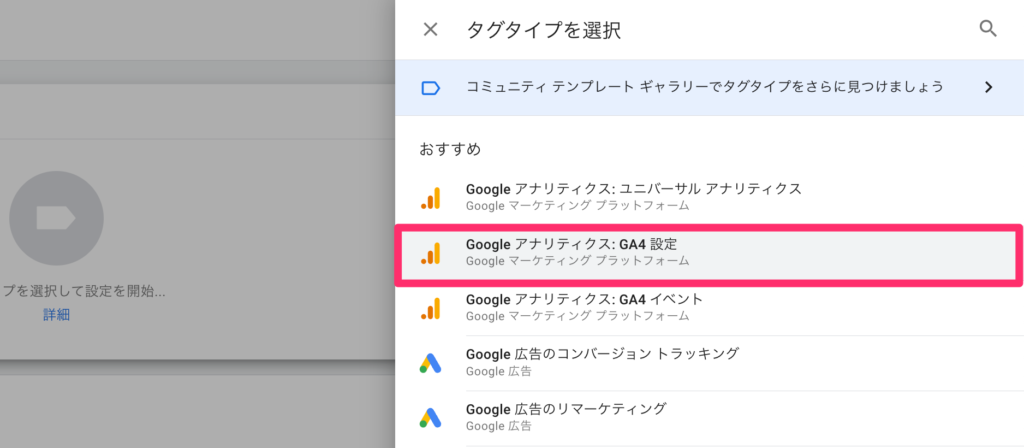
Googleタグマネージャーの管理画面が表示されるので、サイドバーの「タグ」→「新規」→「タグの設定」をクリックしましょう。


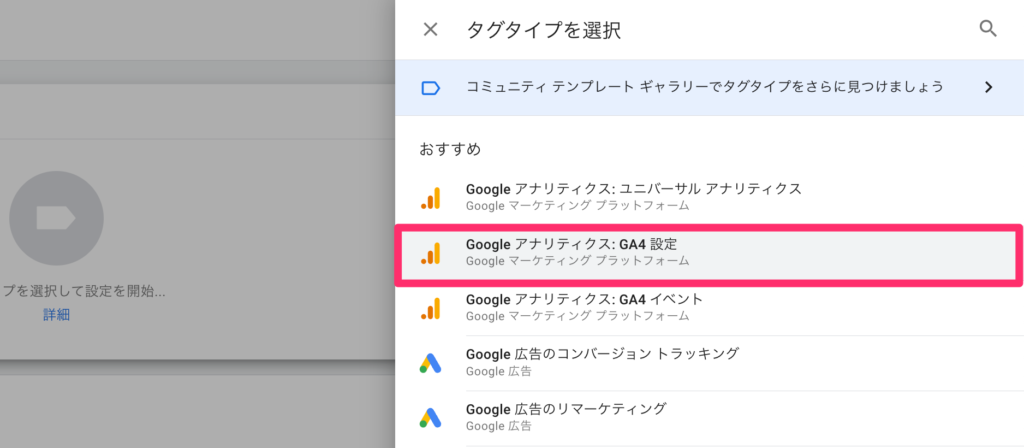
タグタイプが表示されるので、「Googleアナリティクス:GA4設定」をクリックします。

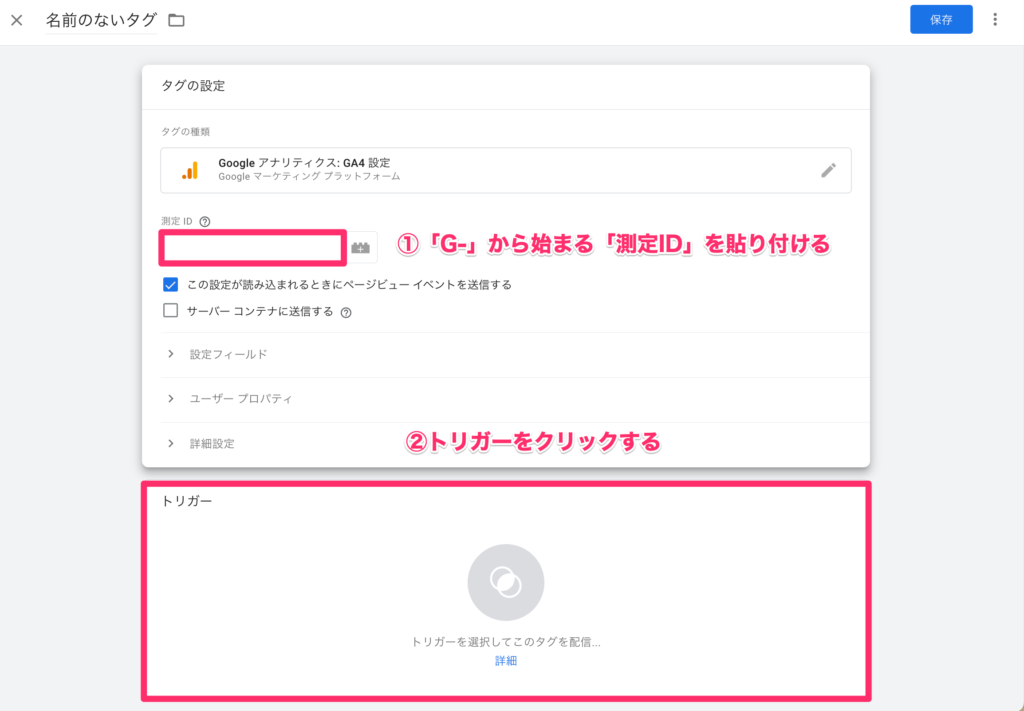
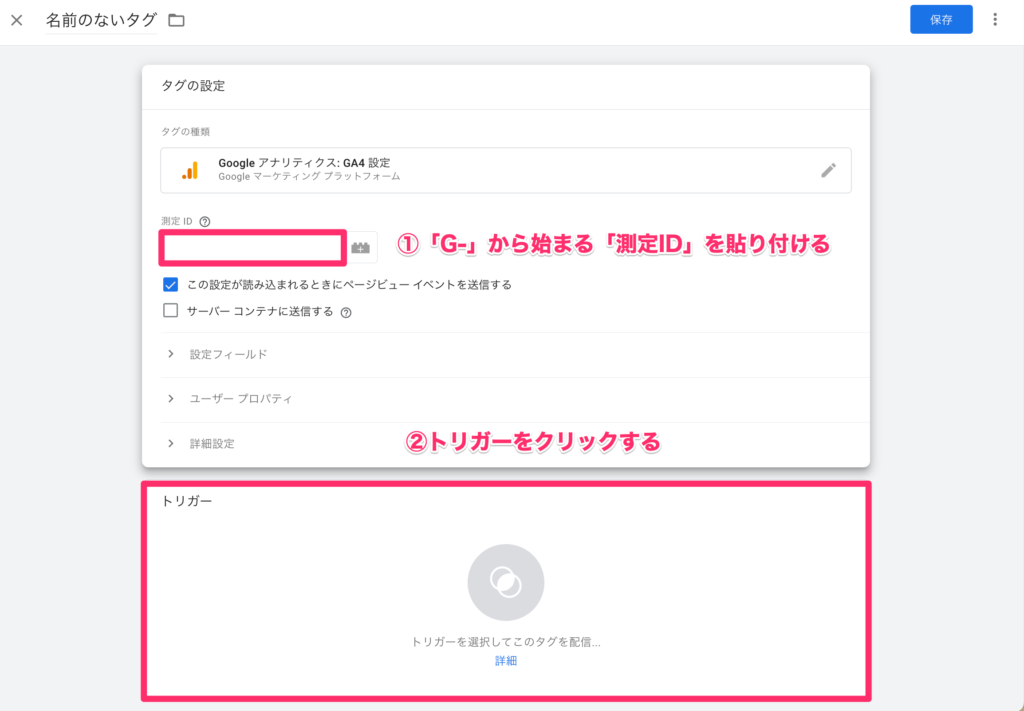
「G-」から始まる「測定ID」を貼り付けて、「トリガー」をクリックしましょう。

測定IDを取得する場所がわからない方は、下記をご覧ください。
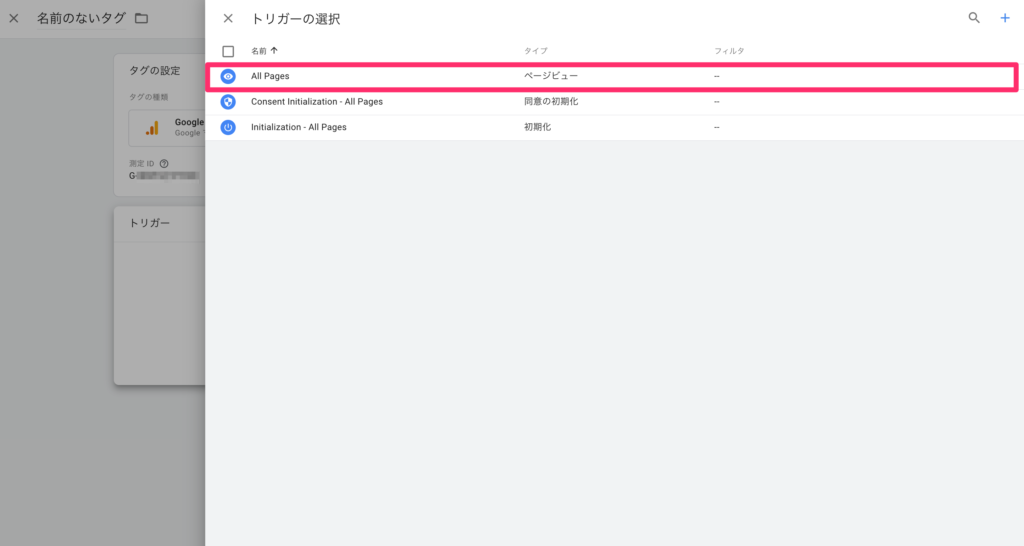
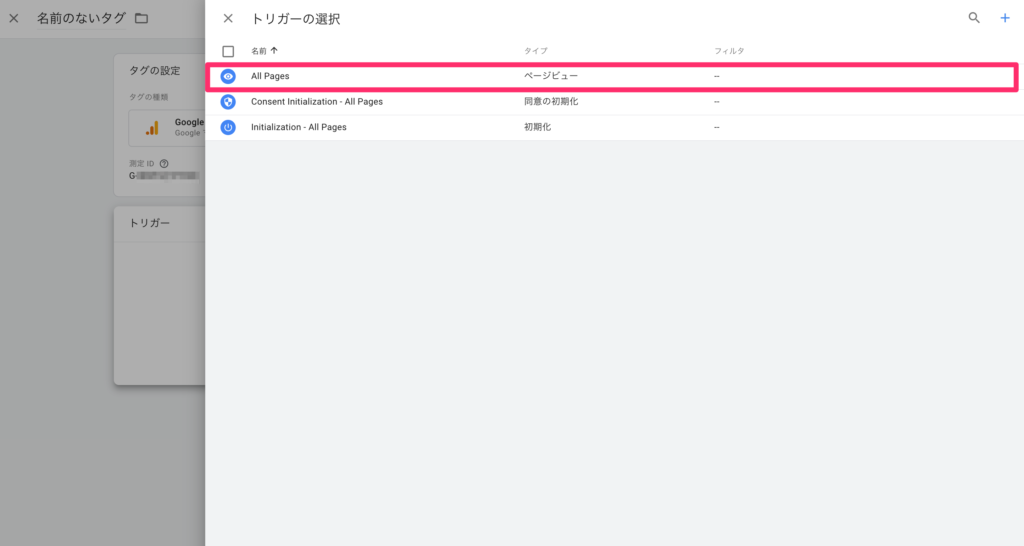
測定IDを貼り付けて、トリガーをクリックしたら、トリガーの選択画面になるので、「All Page」をクリックしましょう。

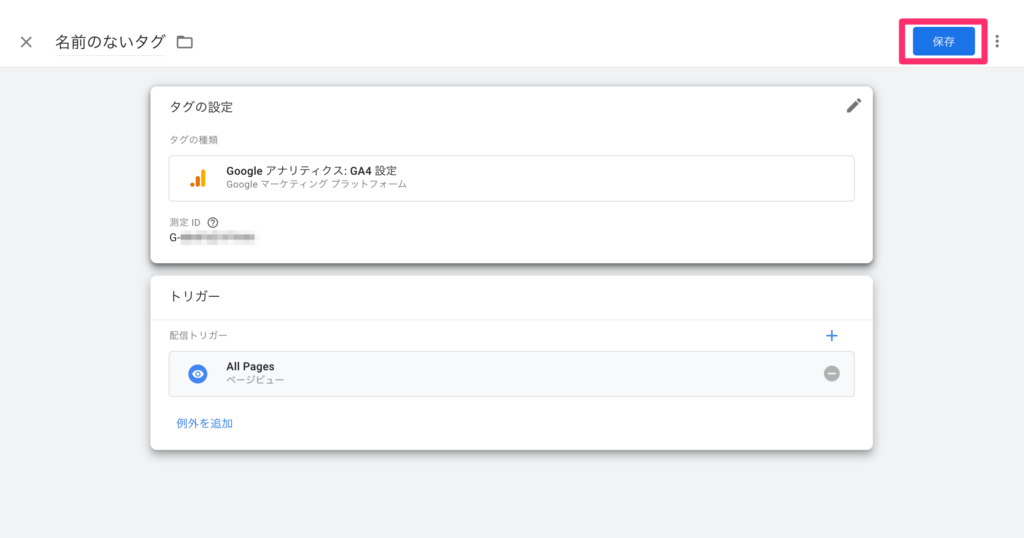
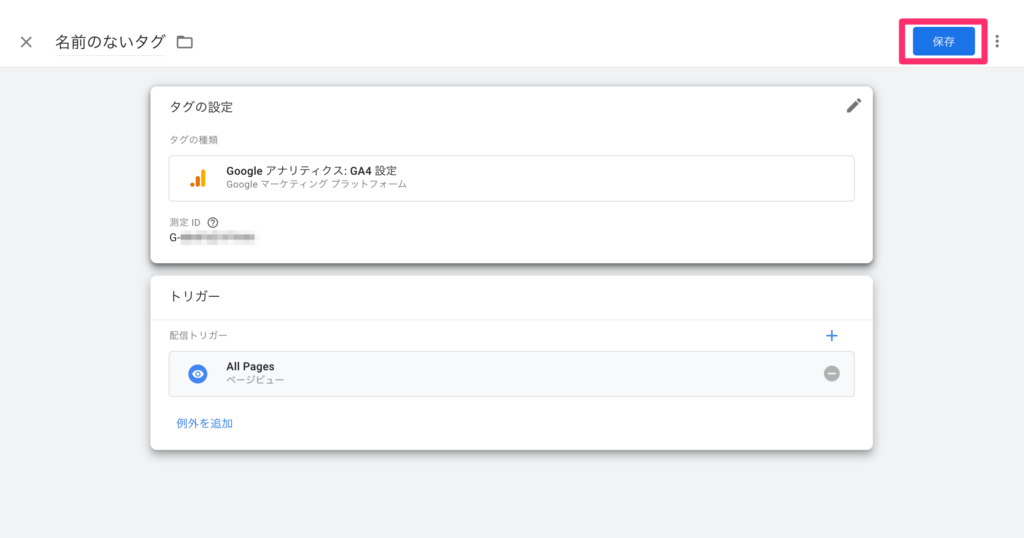
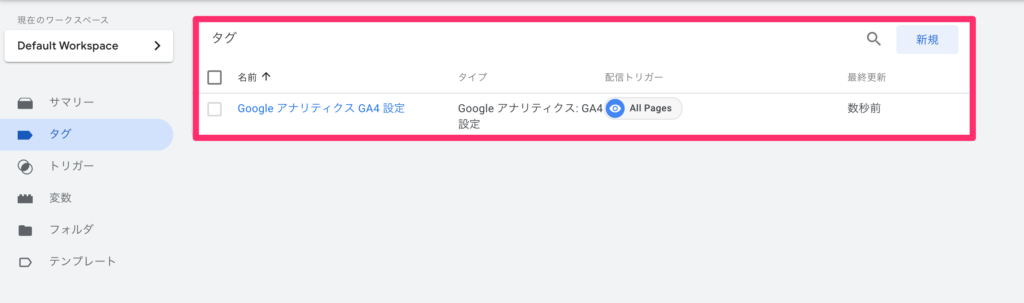
そうすると、タグの設定とトリガーが下記のように設定済みになるので、右上の「保存」をクリックしてください。

名前をつけて保存することになります。

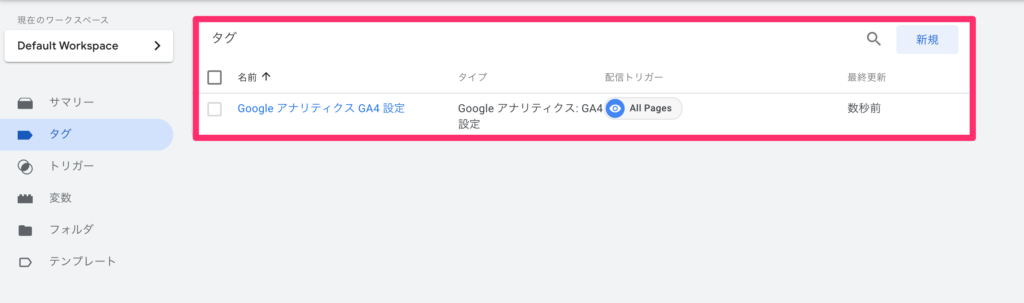
上記のような画面になればOKです。
※タグマネージャーで設定した方は、「手順②パターン(2)」を飛ばして、「手順③」へ進んでください。
これでGA4の設定は完了です!お疲れ様でした!
最後にちゃんと計測できているかチェックしましょう。
手順③:計測できているか確認
設定お疲れさまでした!
旧グーグルアナリティクスと比べてややこしかったと思いますが、これで設定完了です。
グーグルアナリティクスのホーム画面にいくと、下記のように表示されます。

過去30分間のユーザーに数字が表示されれば、しっかりと計測できている証拠です。
ちなみに、詳細情報はデータ収集に24時間ほどかかるので1日あけてから確認してください。
番外編:GA4・旧アナリティクスの切り替え方法
「GA4に慣れるまでは旧アナリティクスも見れるようにしておきたい!」という方のために、GA4・旧アナリティクスの切り替え方をご紹介します。
アナリティクスの上部にある「タブ」→「プロパティの選択」で切り替え可能です。


上記のように、GA4と旧アナリティクスが並列で表示されるので、お好きな方をクリックすると切り替えることができます。(旧アナリティクスは「ビュー」を選ぶ必要があります)
旧アナリティクスでは、2023年7月1日から新規データの取得ができなくなるそうなので、早めにGA4に慣れておきましょう。
初めてGoogleアナリティクスを使う人向けのGA4設定方法
「これから初めてGoogleアナリティクスを使います!」という方向けの設定方法です。
手順①:Googleアカウントを作成する
手順②:アナリティクスアカウントを作成する
手順③:データストリームの設定をする
手順④パターン(1):WordPressテーマで設定する
手順④パターン(2):タグマネージャーで設定する
手順⑤:計測できているか確認
手順①:Googleアカウントを作成する
Googleアナリティクスを使うには、Googleアカウントが必要です。すでにアカウントを持っているという人は、手順②へ進んでください。
下記からアクセスして、Googleアカウントを作成しておきましょう。
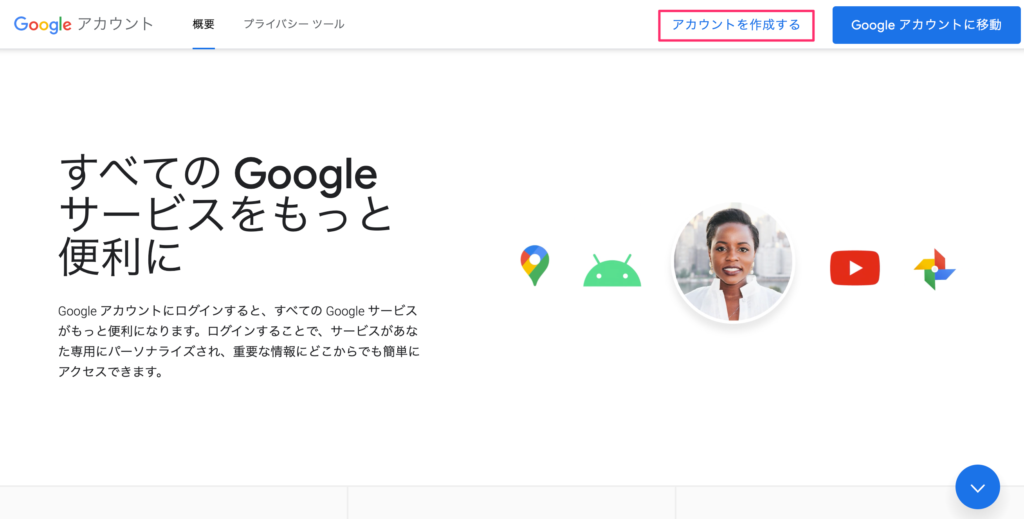
アクセスすると下記のような画面になるので、「アカウントを作成する」をクリックしてGoogleアカウントを作成してみましょう。

Googleアカウントを作成する際は、下記の2点をメモっておきましょう。
- 登録したメール or 電話番号
- 登録したパスワード
アカウントを作成できたら、手順②へ進んでください。
手順②:アナリティクスアカウントを作成する
Googleアナリティクスのアカウントを作成していきます。下記からアクセスしましょう。
最初にGoogleアカウントへのログインが求められます。Googleアカウントにログインしていると、下記のような画面になるので「測定を開始」をクリックします。

そうすると、アナリティクスのアカウント作成画面になるので、下記に沿って作成を進めていきましょう。全部で3STEPです。

上記のように「アカウント名」を決めて、「次へ」をクリックします。

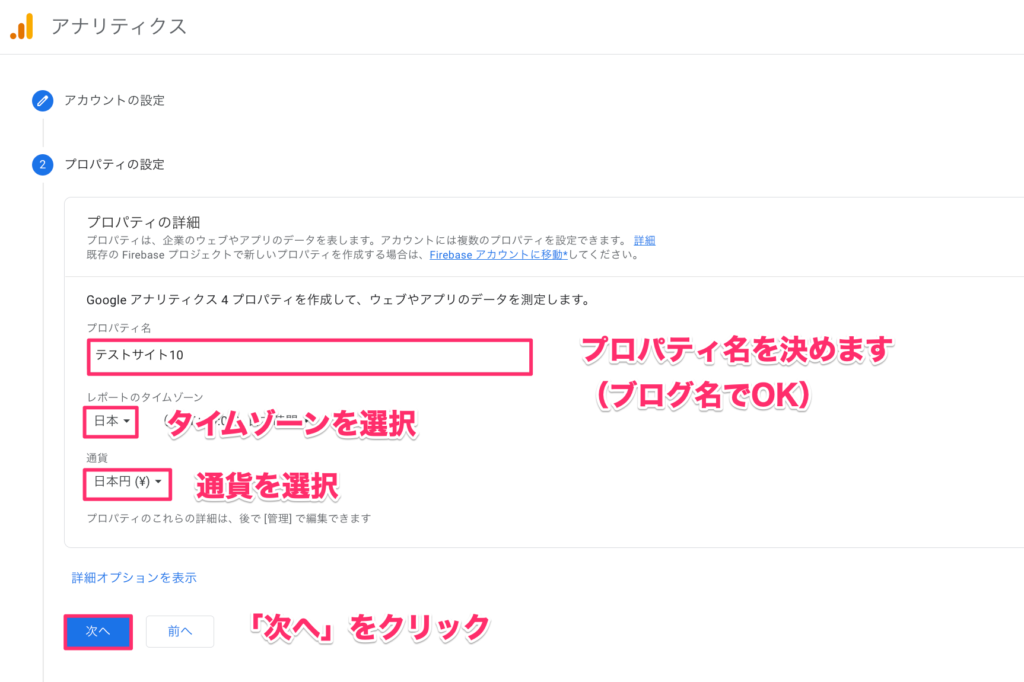
「プロパティ名」「タイムゾーン」「通貨」の3点を入力・選択して「次へ」をクリックします。

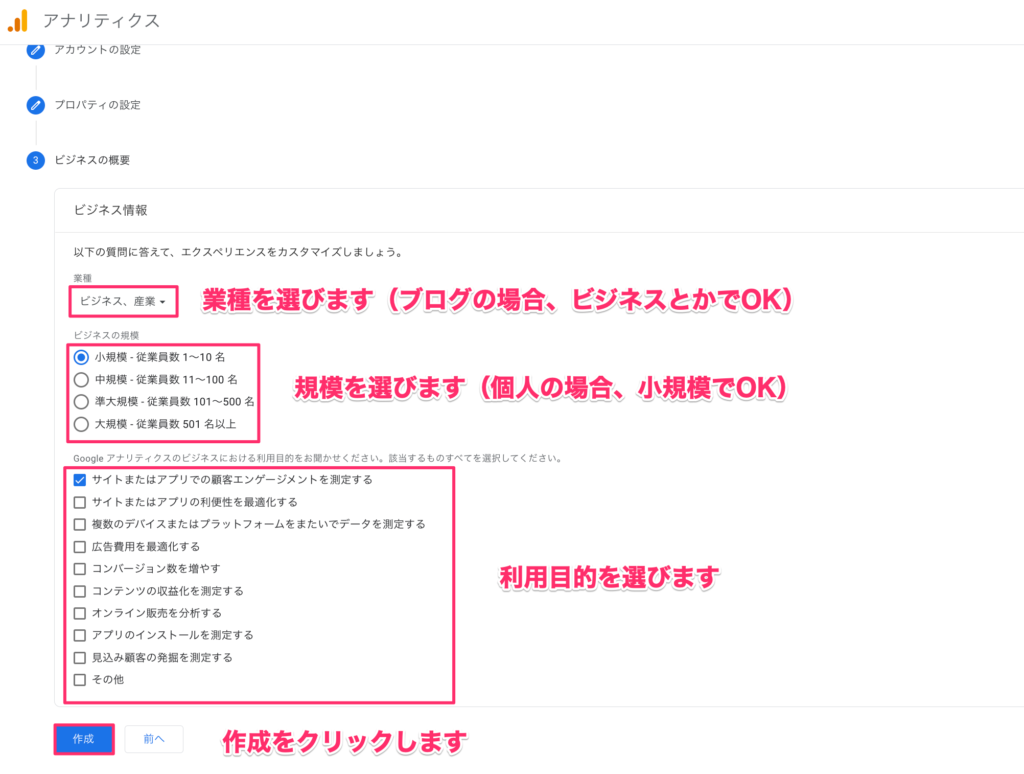
業種、規模、利用目的の3点に回答して「作成」をクリックしましょう。利用規約への同意などのポップアップが出てくるのでOKして進めます。
これで、アナリティクスのアカウント作成は完了です!
ビジネスの概要はアンケートみたいなものなので、分からない部分はなんとなく選んでも大丈夫ですよ!
手順③:データストリームの設定をする
続いて、データストリームの設定をしていきます。データストリームでは、どんな種類のデータを収集するのか設定していきますよ。
設定ステップは下記の2つです。
- プラットフォームの選択
- データストリームの設定
それでは、ステップごとに進めていきましょう。

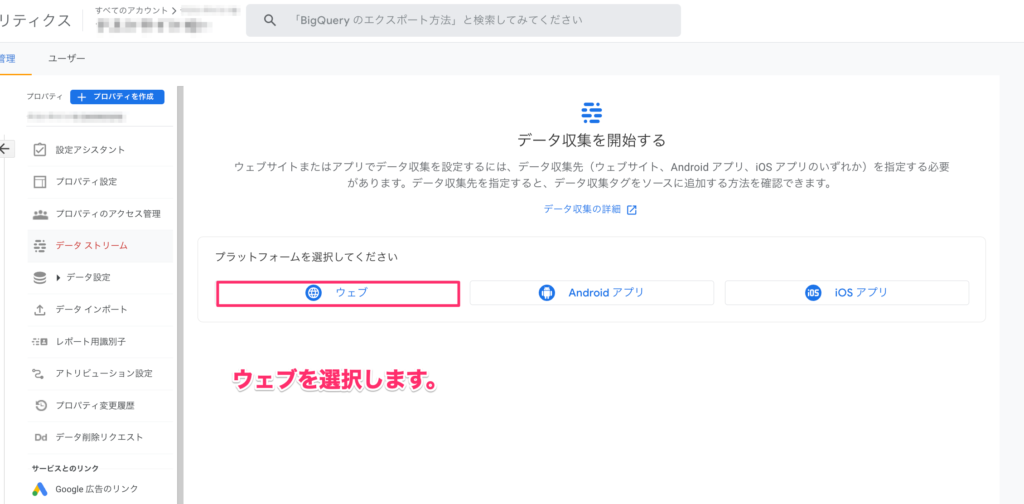
プラットフォームは「ウェブ」を選択します。WordPressブログはアプリがないので、ウェブを設定しておけばOKです。

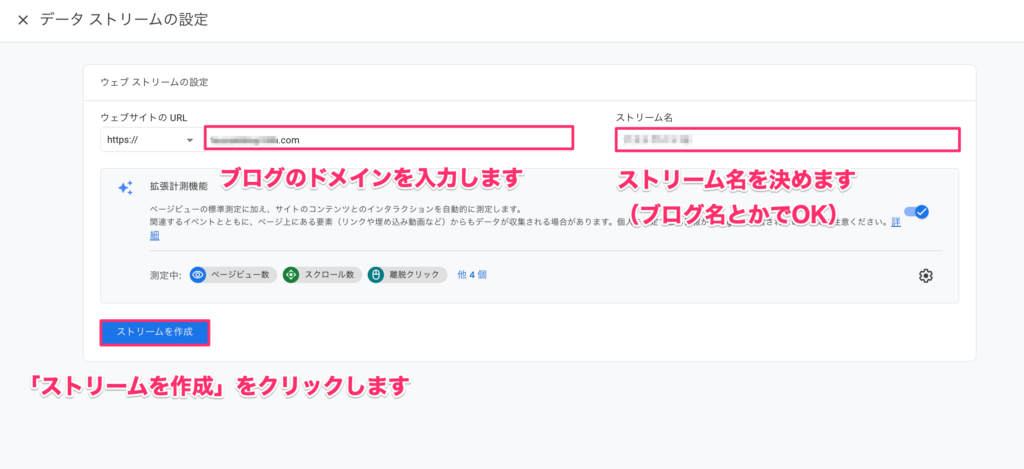
「ブログのドメイン名」「ストリーム名」を入力して、「ストリームを作成」をクリックしましょう。
下記のように、「ストリームID」と「測定ID」が発行されると完了です!

「G-」から始まる「測定ID」は、後の設定でも使うのでメモっておきましょう!
続いて、手順④は「WordPressテーマの機能で設定する方法」と、「Googleタグマネージャーで設定する方法」に分かれます。どちらか1つをお選びください。
WordPressテーマを使う方法では、AFFINGER・SWELL・Cocoonの3テーマでの設定方法をご紹介しています。
テーマを使う方法が一番お手軽なのでおすすめですよ。
手順④パターン(1):WordPressテーマで設定する
WordPressテーマで設定する方法をご紹介します。
ここで紹介するのは、GA4の測定IDを貼れるWordPressテーマで設定する方法です。
「GA4設定ができないテーマを使っているよー」という方は「手順④パターン(2)」のタグマネージャーを使った方法をお試しください。
まずは、測定IDを取得します。
測定IDはグーグルアナリティクスで取得できるので、下記を見ながら探してみましょう。
「G-」から始まる測定IDを取得できたら、WordPressテーマの所定の位置に貼り付けます。
「AFFINGER管理」→「Google・広告 / AMP」の「アナリティクスコード(gtag.js)」に測定IDを貼りつけて、「Save」をクリックすればOKです。

これで、測定IDの貼り付けは完了です。
SWELLの場合、「SEO SIMPLE PACK」というプラグインに貼りつけます。
「SEO PACK」→「Googleアナリティクス」→「トラッキングIDまたは測定ID」に測定IDを貼りつけて「設定を保存する」をクリックしましょう。

これで、測定IDの貼り付けは完了です。
Cocoonで設定するには、「Cocoon 設定」→「アクセス解析・認証」→「Google Analytics設定」→「GA4測定ID」に測定IDを貼りつけて「設定をまとめて保存」をクリックしましょう。

これで、測定IDの貼り付けは完了です。
WordPressテーマでGA4を設定する方法は一番簡単なのでおすすめです。
手順④パターン(2):タグマネージャーで設定する
Googleタグマネージャーを使ったことがない人は、グーグルアナリティクスで使っているGoogleアカウントでログインしておきましょう。

ログインできたら、「アカウントを作成」をクリックしましょう。

アカウント作成の画面になるので、下記の項目を埋めて「作成」をクリックしましょう。
※コンテナ名はhttps://なしで入力してください。(例:tsuzukiblog.org)

アカウント作成が完了すると、2つのコードが発行されるので、それぞれ「<head>の上の方」「<body>の直後」に貼り付けていきましょう。
コードの貼り付けが完了したら、「OK」をクリックしてください。
Googleタグマネージャーの管理画面が表示されるので、サイドバーの「タグ」→「新規」→「タグの設定」をクリックしましょう。


タグタイプが表示されるので、「Googleアナリティクス:GA4設定」をクリックします。

「G-」から始まる「測定ID」を貼り付けて、「トリガー」をクリックしましょう。

測定IDを取得する場所がわからない方は、下記をご覧ください。
測定IDを貼り付けて、トリガーをクリックしたら、トリガーの選択画面になるので、「All Page」をクリックしましょう。

そうすると、タグの設定とトリガーが下記のように設定済みになるので、右上の「保存」をクリックしてください。

名前をつけて保存することになります。

上記のような画面になればOKです。
※タグマネージャーで設定した方は、「手順②パターン(2)」を飛ばして、「手順③」へ進んでください。
これでGA4の設定は完了です!お疲れ様でした!
最後にちゃんと計測できているかチェックしましょう。
手順⑤:計測できているか確認
設定お疲れさまでした!
旧グーグルアナリティクスと比べてややこしかったと思いますが、これで設定完了です。
グーグルアナリティクスのホーム画面にいくと、下記のように表示されます。

過去30分間のユーザーに数字が表示されれば、しっかりと計測できている証拠です。
ちなみに、詳細情報はデータ収集に24時間ほどかかるので1日あけてから確認してください。
Googleアナリティクスでできるアクセス解析

ここまで、WordPressをGoogleアナリティクスに設定する手順をご紹介してきました。
続いては、Googleアナリティクスを使って、どんなデータを計測して解析できるのか、5つほど代表的な指標をピックアップしてご説明します。
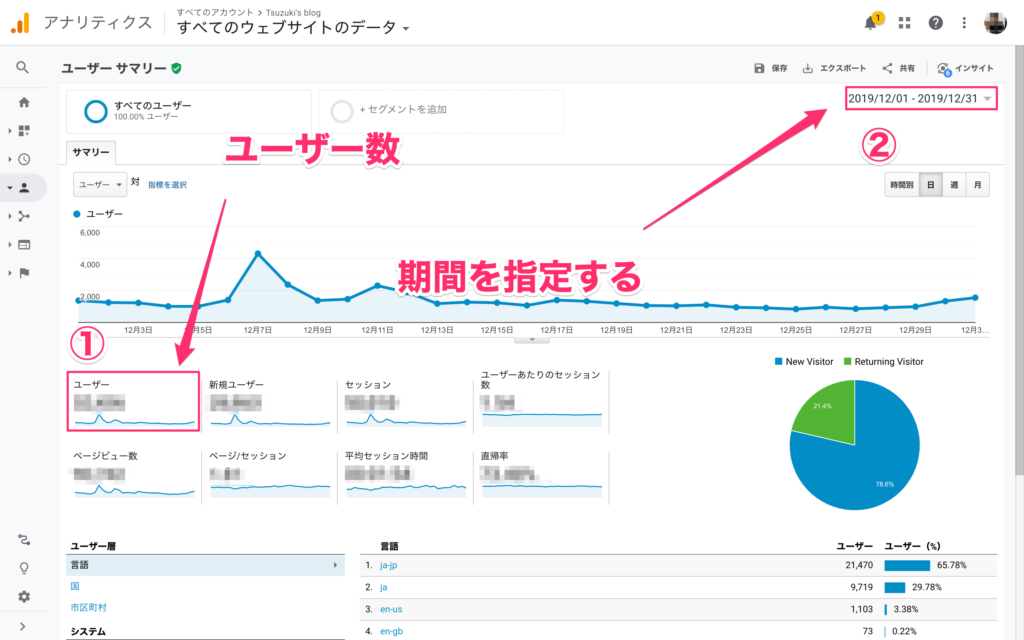
その①:ユーザー数

ユーザー数とは、あなたのサイトを訪れた人数のこと。
Googleアナリティクスでは、「オーディエンス」→「概要」をクリックして、集計期間を指定すれば出てきます。
厳密には、ブラウザごとのアクセス数の総数なのですが、ざっくりとサイトに来てくれた人の人数だと思っておけばOKです。
1ユーザーが何回訪れても、ユーザー数は1です。
その②:ページビュー数

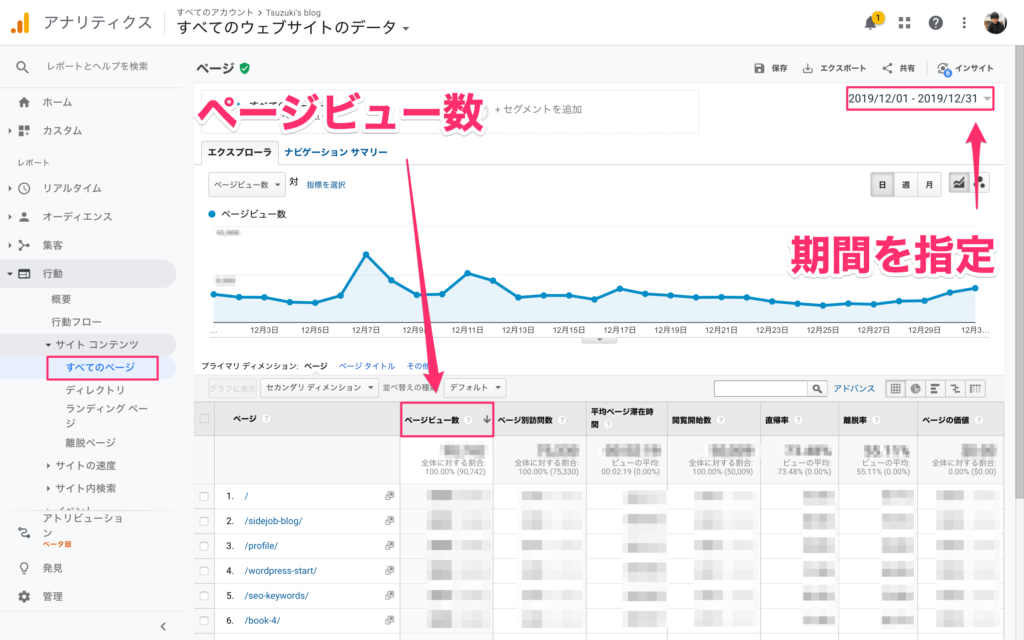
ページビュー数とは、ページが読み込みされた回数のことです。
Googleアナリティクスでは、「オーディエンス」→「概要」をクリックで全体のページビュー数、もしくは、「行動」→「サイト コンテンツ」→「すべてのページ」をクリックで各ページ・全体のページビューを確認できます。
ユーザー数との違いは、読み込んだ回数でカウントされるので、ユーザー数が1でも2ページ読み込めば、ページビューは2になる感じです。
その③:平均ページ滞在時間

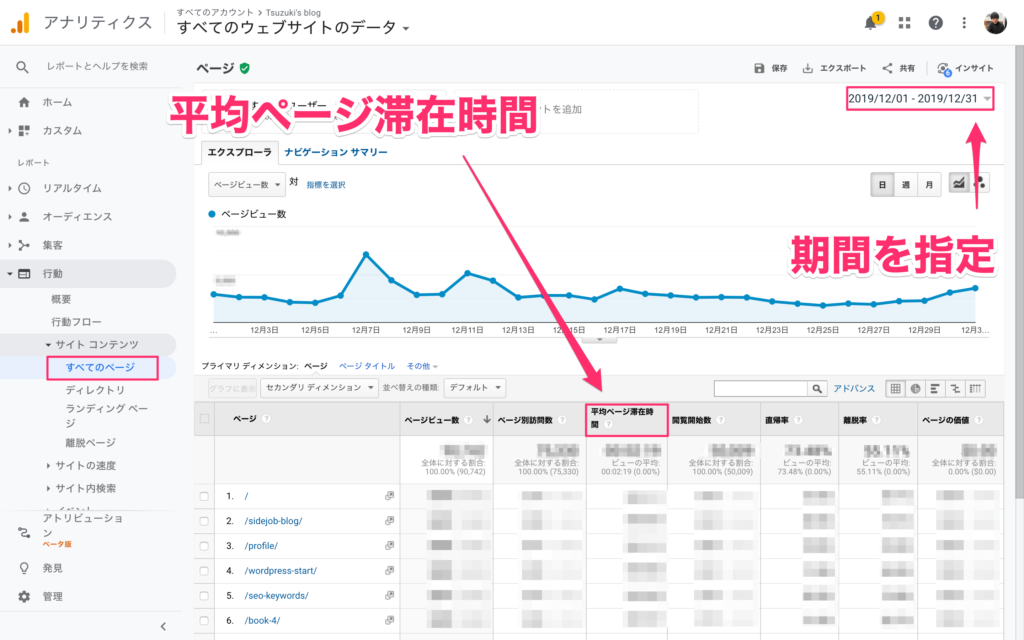
平均ページ滞在時間とは、文字通り、そのページにアクセスしてから離れるまでの平均時間のことです。
Googleアナリティクスでは、「行動」→「サイト コンテンツ」→「すべてのページ」をクリックすると各ページ・全体の平均ページ滞在時間を確認できます。
ちなみに、離脱する直前のページの滞在時間は、0分というカウントになるという特徴があります。
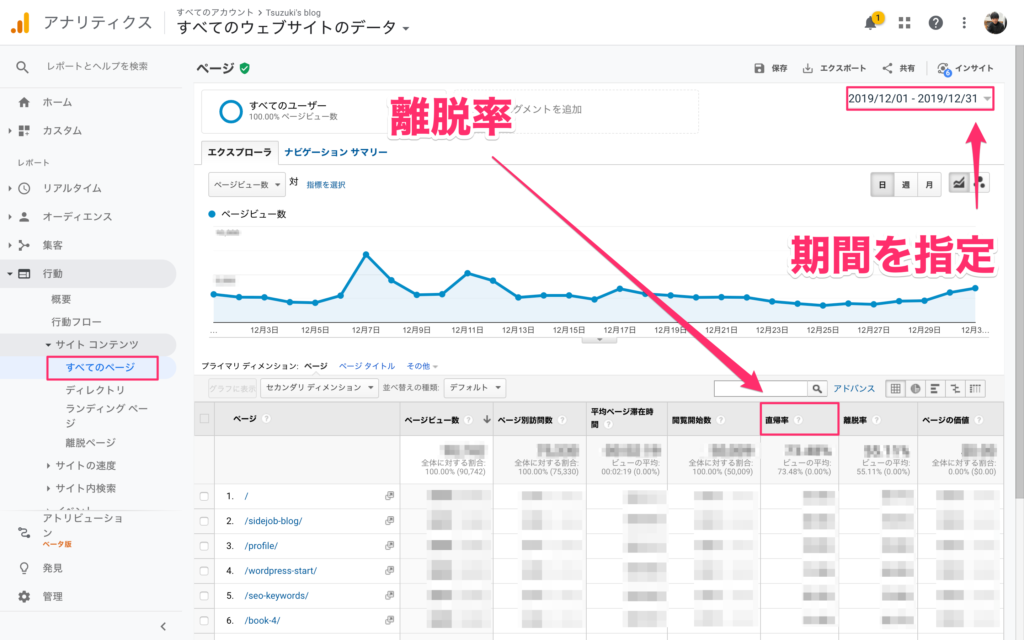
その④:離脱率

離脱率とは、簡単にいうとサイト訪問したユーザーが、どのページでサイトから離脱したのか割合を示しています。
Googleアナリティクスでは、「行動」→「サイト コンテンツ」→「すべてのページ」をクリックすると各ページ・全体の離脱率を確認できます。
厳密には、サイト訪問したユーザーが、ページ遷移を行ったあとに、最後に訪れたページの割合なのですが、最初はざっくりと理解しておけばOKです。
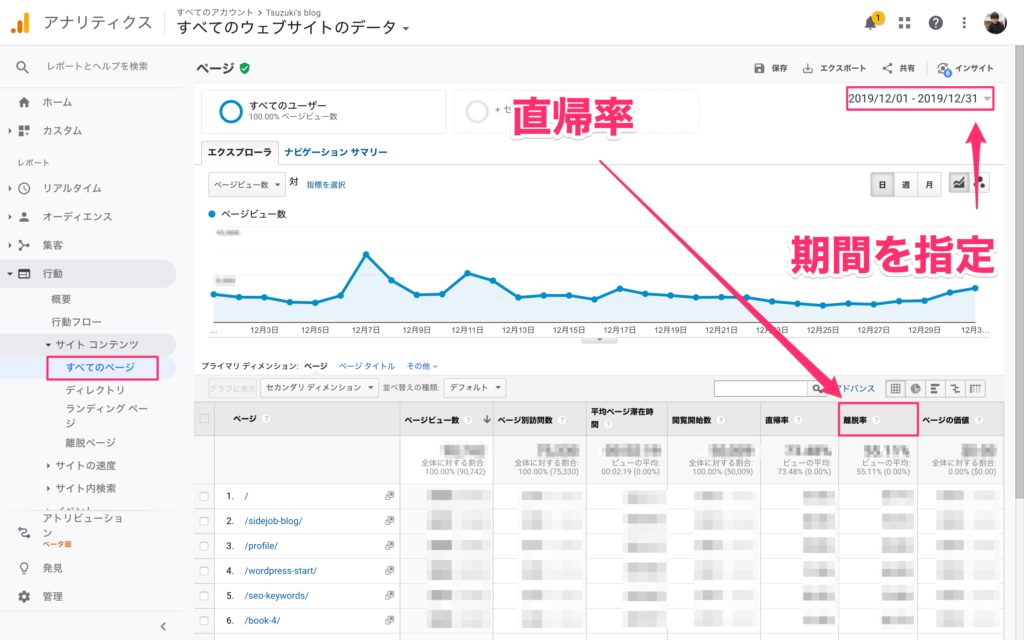
その⑤:直帰率

直帰率とは、簡単にいうとサイト訪問後、他のページに行かずに離脱した割合のことです。
Googleアナリティクスでは、「行動」→「サイト コンテンツ」→「すべてのページ」をクリックすると各ページ・全体の直帰率を確認できます。
こちらも、厳密にいえば、そのページから始まったすべてのセッションで、そのページがセッションに存在する唯一のページだった割合なのですが、最初はザックリ理解でOKです。
以上が、代表的な5つのアクセス解析の概念です。
Googleアナリティクスをサイト運営に活かすコツ

さて、ここまではGoogleアナリティクスで解析できる、代表的な指標をご紹介してきました。
最後に、Googleアナリティクスの指標を、サイト運営に活かすコツをサクッと解説して終わります。
コツ①:SNSでの反応をチェック

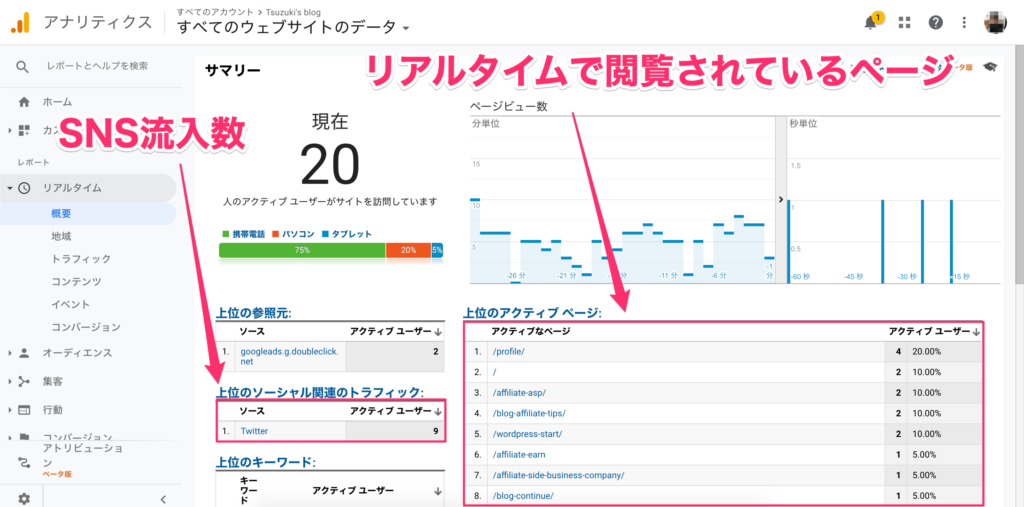
サイトコンテンツ(ブログ記事)を、SNSでシェアした際の反応をみるために、「リアルタイムレポート」をチェックしてみましょう。
例えば、僕の場合は記事をツイートすると、リアルタイムレポートが30〜50くらいを行き来していると、反応がいいなと判断しています。
「現在のユーザー数(ページ別)」と「ユーザーの参照元」を気にしながら、リアルタイムレポートを眺めていると、どこからきたユーザーが、どんな動きをしているのか見えますよ。
コツ②:リライトする際に利用する

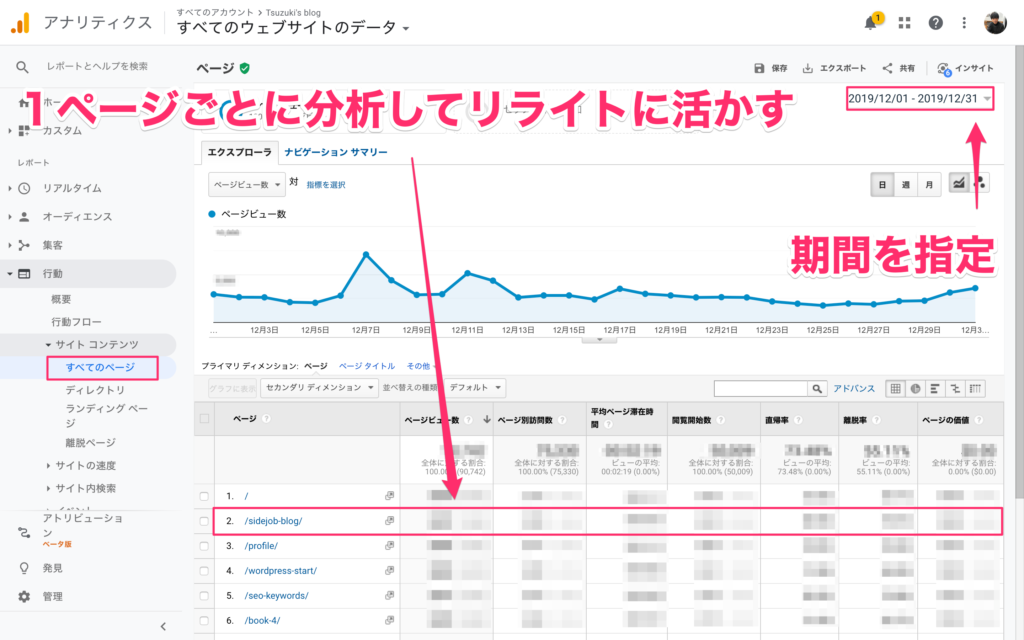
「行動」→「サイト コンテンツ」→「すべてのページ」で、平均ページ滞在時間・離脱率・直帰率あたりをチェックしながら、リライトに活かしましょう。
ユーザーが、どの記事をどのくらいの時間かけて読んでいるか?どのページで離脱してしまっているか?がわかるので、改善すべき記事の選定に役立ちます。
リライトの方法については、【SEO効果】ブログをリライトする具体的なステップ3つと注意点2つ【実例つき】をご覧ください。
コツ③:Googleタグマネージャーと連携してASPクリック数を計測する

ブログアフィリエイトで稼ぎたい人にとっては、アフィリエイトリンクのクリック数を測定するのは超大事です。
そこで、Googleタグマネージャーというツールと連携することで、Googleアナリティクス上でアフィリエイトリンクがクリックされた回数を測定できます。
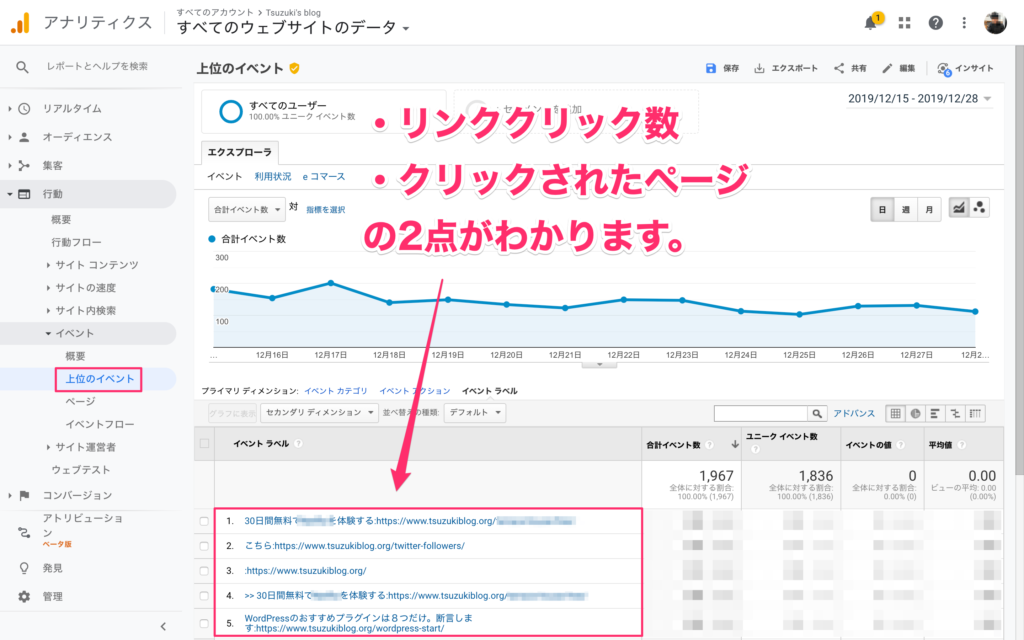
当ブログでは、上記のように測定しています。
連携方法については、ASPのアフィリエイトリンククリック数を測定!Googleタグマネージャを使って一元管理しよう!にて詳しく解説されています。
以上が、Googleアナリティクスをサイト運営に活かす3つのコツでした。
まとめ:WordPressでGoogleアナリティクスを設定するのは簡単!

今回は、WordPressでGoogleアナリティクスを設定する手順、代表的なアクセス解析の概念、サイト運営に活かすための3つのコツをご紹介してきました。
サイト運営を成功させるには、常にサイトの状態をチェックするために、アクセス解析が重要です。
Googleアナリティクスを導入することで、サイトの健康状態を常にチェックできるようにしておきましょう。
今回は以上です。
サーチコンソールの設定方法は、下記の記事で解説しています。
Googleアナリティクスを設定していると、かなり簡単に設定可能です。
次のステップとして、どうぞ。
-

WordPressでGoogleサーチコンソールを設定する方法