
WordPressでブログを始めたのですが、そろそろ、お問い合わせフォームを設置しようと思っています。お問い合わせフォームの作り方を教えて!
こんな疑問にお答えします。
・お問い合わせを設置すべき理由
・お問い合わせフォームの作り方
・お問い合わせフォームの設置

本記事を書いている僕はブログ歴5年です。副業でブログを始めて1年半で月100万円を達成して、現在はブログ収入でご飯を食べています。
今回は、お問い合わせフォームの作り方を解説します。
お問い合わせフォームとは、何か質問や連絡をしたいときに、サイト運営者に連絡する手段の1つです。
下記は当ブログ(Tsuzuki Blog)のお問い合わせフォームなのですが、毎月10件ほど、読者や企業からお問い合わせがきます。
内容としては、ブログに関する質問、広告掲載の依頼などですね。
お問い合わせフォームは、無料でサクッと設置できるので、本記事を読みつつ実際に作ってみてください。
それでは、ご紹介していきます。
お問い合わせを設置すべき理由

すぐに作り方を教えてほしいという方は、読み飛ばしていただいてOKです。
連絡先として使えるから
お問い合わせフォームを設置すべき理由としては、サイト運営者への連絡先になるからですね。
いわゆる、Twitterにおける、DM機能みたいなものですね。
正直、サイト運営者に連絡ができないサイトは、信用性に欠けますよね。
そのため、お問い合わせフォームは設置しておきましょう。
お問い合わせの主な内容
当ブログは運営歴2年なのですが、お問い合わせは毎月10件ほどあります。
内容としては、
- 読者からの質問
- 広告掲載の依頼
- メディアの取材依頼
上記のような連絡が届きます。
SEOで上位をとっている記事があると、ASPから広告掲載の依頼が届くこともあり、ブログ収入を狙っている方には嬉しいお問い合わせです。
※ASP:アフィリエイト・サービス・プロバイダーの略。広告主とメディア運営者をつなぐ、広告代理店的な存在。
プライバシー面も安心できる
お問い合わせフォームを設置することで、プライバシーを守ることもできます。
なぜなら、メールアドレスを載せなくてもよいからですね。
メールアドレスを公開してしまうと、スパムメールが届いたりするのですが、その点、フォーム設置だと安心できます。
今回ご紹介するお問い合わせフォームには、スパム防止の機能もついています。
お問い合わせフォームの作り方【Contact Form 7】

WordPressブログでお問い合わせフォームを設置するには、下記の2種類の方法が便利です。
・Contact Form 7を使う
・Google フォームを使う
今回は、設定が簡単な「Contact Form 7を使った方法」をご紹介します。
手順は3つです。
手順①:プラグインをインストール
まずは、「Contact Form 7」をインストールしていきます。
プラグインをインストールするときは、上記のリンクではなく、WordPressの管理画面から「プラグインを追加」を選択して、検索窓から「Contact Form 7」と検索してみましょう。
上記のように、「プラグイン」→「新規追加」をクリックして、「Contact Form 7」を検索すると、お目当てのプラグインが出てきます。
「Contact Form 7」が出てきたら、「今すぐインストール」をクリックしてください。
インストールが完了したら、「有効化」をクリックします。
上記のように、青く囲まれたボタンをクリックします。
手順②:お問い合わせフォーム作成
「Contact Form 7」を有効化したら、お問い合わせフォームを作成していきます。
管理画面の「お問い合わせ」にいき、「コンタクトフォーム1」をクリックしましょう。
そうすると、お問い合わせフォームの編集画面が出てきます。
お問い合わせフォームに掲載すべき基本項目は、
- お名前
- メールアドレス
- 題名
- メッセージ本文
の4つです。
お問い合わせの件数を増やしたいのなら、できるだけ項目数は少なく、シンプルにしましょう。
理由としては、お問い合わせのハードルを下げるためですね。
そのため、本記事では元から設定してある項目のまま、お問い合わせフォームを作成していきます。
続いて、メールの設定をしていきましょう。

メール設定で確認すべきことは、下記の4つです。
WordPressに登録してある、管理者メールアドレス宛に送るという意味です。
※「管理画面」→「設定」→「管理者メールアドレス」で変更可能
②送信元:
wordpress@サイト名のアドレスから、お問い合わせメールが送られてくるという意味です。
③題名:
サイト名 + お問い合わせに記載してある題名がメールの題名になります。
④追加ヘッダー:
CC:やBCC:で送りたいメールアドレスを追加できます。
⑤メッセージ本文:
お問い合わせメールの内容を設定できます。変更しなくてOKです。
基本的に、初期設定のままでも機能します。
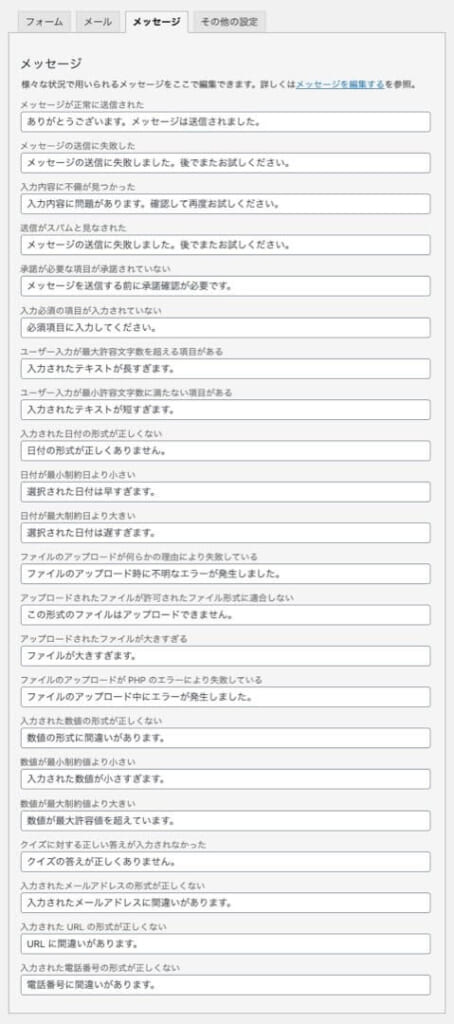
続いて、メッセージ設定です。

最初から、上記のような文言が設定されています。
一番上の、メッセージが正常に送信された場合に表示される「ありがとうございます。メッセージは送信されました。」などは、文言変更しておいてもいいかもです。
お問い合わせフォーム送信後に、こんな感じで表示されます。
なお、その他の設定では、ログインしているユーザーだけがお問い合わせフォームを送ることができる「購読者限定モード」なども利用可能です。
詳しくは、Contact Form 7公式サイトの「その他の設定」をご覧ください。
Contact Form 7でスパム対策をするには、「私はロボットではありません」と表示させる「reCAPTCHA」の設定がおすすめです。
詳しくは、下記の記事で解説されているのでご覧ください。
>> 問い合わせスパムにうんざり。ContactForm7に「私はロボットではありません」と表示させる「reCAPTCHA」の設定方法
以上が、「Contact Form 7」の設定内容でした。
手順③:お問い合わせフォーム設置
続いて、お問い合わせフォームの設置方法をご紹介します。
※手順②で設定を変更した場合、「保存」をクリックするのをお忘れなく。
「コンタクトフォーム 1」の下にある、ショートコードをコピーして、お問い合わせ用のページへ貼り付けます。
上記の、青色の背景に白色の文字で書かれている部分ですね。
今回は、固定ページを作成して、お問い合わせフォームを設置していきいます。
「管理画面」→「固定ページ」→「新規作成」で新しい固定ページを作成して、先ほどのショートコードを貼りつけましょう。
上記のような感じですね。
WordPressのエディターがグーテンベルクの場合は、「カスタムHTML」というブロックに貼りつけます。
プレビューで確認すると、しっかり反映できています。
実際に、テスト送信をしてみましょう。
登録したメールアドレスにお問い合わせが届いていれば、成功です。
※届かない場合は、①メール受信設定で受信拒否していないか?②登録したメールアドレスはあっているか?(「管理画面」→「設定」→「一般」→「管理者メールアドレス」で変更可能)を確認しましょう。
上記のようにメールが届きます。
お問い合わせフォームの設置

最後に、お問い合わせフォームをトップページ設置する方法をご紹介します。
その①:グローバルナビゲーション
その②:サイドバー・フッターなど
せっかくお問い合わせページを作っても、アクセスしやすい場所に配置しないと、誰にも見られません。
1つずつ解説していきます。
その①:グローバルナビゲーション
いわゆる、ヘッダーの位置にあるメニューになります。
当ブログでも、上記の場所にお問い合わせページへのリンクを設置しています。
「管理画面」→「外観」→「メニュー」をクリックして、グローバルナビゲーション(大抵はヘッダー)をクリックしましょう。
上記のような感じですね。
左側にある「メニュー項目を追加」→「固定ページ」→「お問い合わせ(作成したページ)」をチェックして、「メニューに追加」をクリックしましょう。
右側にメニューに表示される項目が並んでいるので、こちらにお問い合わせが追加されればOKです。
最後に、「メニューを保存」をクリックします。
ちなみに、メニューの位置を変更することで、サイドバーやフッターにも設置することができます。
その②:サイドバー・フッター
ダイレクトにお問い合わせフォームを設置する方法を、ご紹介します。
ウィジェットを活用して設置します。
上記のように、ウィジェットにアクセスしましょう。
左側から「テキスト」を選択して、サイドバーウィジェットに追加してください。
そこに、ショートコードを直接貼りつけます。
そうすると、下記のようにダイレクトにお問い合わせフォームが出現します。
上記のような感じですね。
フッターウィジェットに貼り付ければ、フッターに表示することもできます。
まとめ:お問い合わせフォームを作ってみよう!

今回は、お問い合わせフォームの作り方をご紹介しました。
WordPressブログを運営しているなら、お問い合わせフォームは設置しておくのがベターです。
本記事に沿って、設置してみましょう。
ちなみに、お問い合わせフォーム以外にも作っておきたい項目については、下記でご紹介しています。
①:サイトマップの作り方
>> WordPressのサイトマップの作り方【プラグインで自動生成するおすすめ手順】
②:プライバシーポリシーの作り方
>> ブロガー必見!プライバシーポリシー・免責事項の書き方【サンプルあり】
③:おすすめのWordPressプラグイン
>> 【保存版】WordPressおすすめプラグイン11選【導入手順あり】
まだ上記の設定をしていない方は、設定を進めていきましょう。もし、WordPressの初期設定がそもそもまだです!という方は下記をチェックしてみましょう。
WordPressの初期設定の方法については、絶対にやるべき!WordPress初期設定15個を分かりやすく解説にて分かりやすくご紹介していますのでご覧ください。
今回は以上です。
