
先日、無事にWordPressブログを開設できました。
次は、WordPressをインストールした後にするべき初期設定を知りたい。ブログ初心者でもできる最低限の設定方法を教えて。
こんな疑問にお答えします。
・必ず済ませるべき初期設定5つ
・やっておきたい初期設定9つ
・初期設定の後にやること4つ

この記事を書いている僕はブログ歴6年です。副業でブログを始めて1年で月100万円を達成し、現在はブログで生計を立てています。
今回は、WordPressブログをインストールした後にするべき初期設定と、初期設定が終わったあとにするべきことまで分かりやすくご紹介します。
初心者がつまづくポイントをおさえつつ、誰でもWordPressの初期設定が簡単にできる解説に仕上げました。
この記事を読み終えると、ブロガーとして稼ぐための1歩目を踏みだせます。最後までじっくりと読み込んで初期設定を完了させましょう。
当ブログでは、10分でできるWordPressブログの始め方【初心者向けの開設方法】にて、初心者でも絶対にできるブログの始め方をご紹介しています。
まだブログを作っていないという方は、上記を参考にしてみてください。
WordPressブログの初期設定をすべき理由

WordPressの初期設定をすべき理由は下記の3つです。
- SEO対策:検索エンジンから評価されやすい、シンプルなURL構造を設定します。後から変更すると、SEOにマイナス効果になるので最初に設定すべきです。
- セキュリティ強化:開設直後のWordPressはセキュリティが甘いので、初期設定でセキュリティを高めておきます。
- 記事制作のしやすさ向上:デザインテーマの導入など、記事作成のしやすい環境を整えておきましょう。
上記のようなメリットがあるため、一番最初にしておきたい設定のことです。
所要時間は1時間ほどで済みます。
いますぐに時間が取れない場合は、本記事をブックマークしておいてまとまった時間に初期設定を進めるのがおすすめです。
【最重要】ブログ記事を公開する前に必ず済ませたいWordPress初期設定5選

WordPressの初期設定の中でも、特に重要度が高く、ブログを公開する前に必ず済ませておくべき設定が5つあります。
これらの設定は、後から変更するとSEO評価に悪影響が出たり、修正に大きな手間がかかったりする可能性があります。
最初にしっかりと設定して、安心してブログ運営をスタートさせましょう。
①パーマリンク設定
②サイトアドレス設定
③サイトタイトルとキャッチフレーズ
④テーマ設定
⑤表示設定
一つずつ順番に解説していきます。
①パーマリンク設定
パーマリンクとは、作成した記事ごとに設定されるURLの一部(https://ドメイン名/ココの部分)のことです。
この設定は、ブログのSEO(検索エンジン最適化)において非常に重要です。
なぜなら、一度公開した記事のURLを後から変更すると、検索エンジンからの評価がリセットされてしまい、検索順位が大幅に下がるリスクがあるからです。
そのため、ブログを書き始める前に必ず設定しましょう。
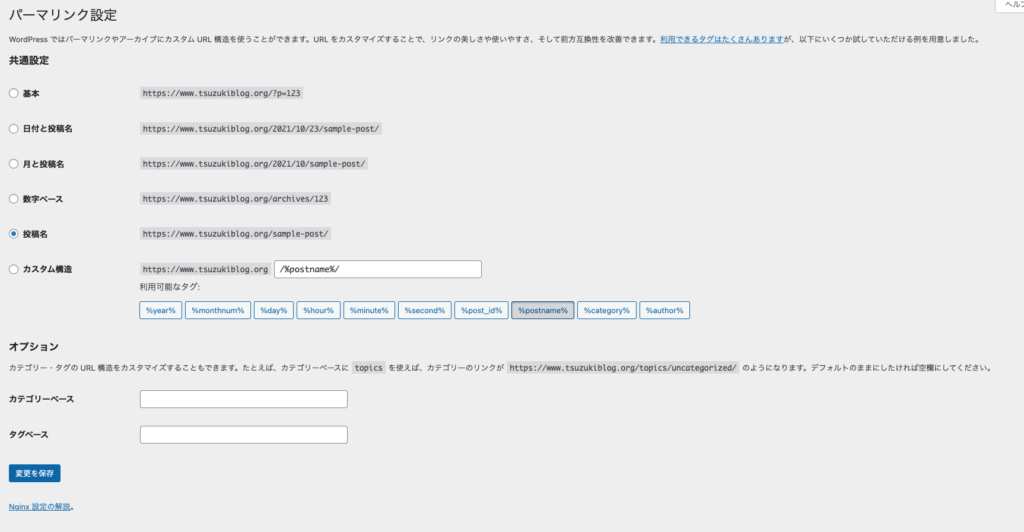
WordPress管理画面から「設定」→「パーマリンク設定」をクリックしてください。

「パーマリンク設定」で設定すべきことは1つだけです。
カスタム構造を選択して、 /%postname%/ と入力
※下にある選択肢の中から、 /%postname%/ をクリックすると自動挿入されます。

上記のように「共通設定」→「カスタム構造」→「/%postname%/」と入力します。
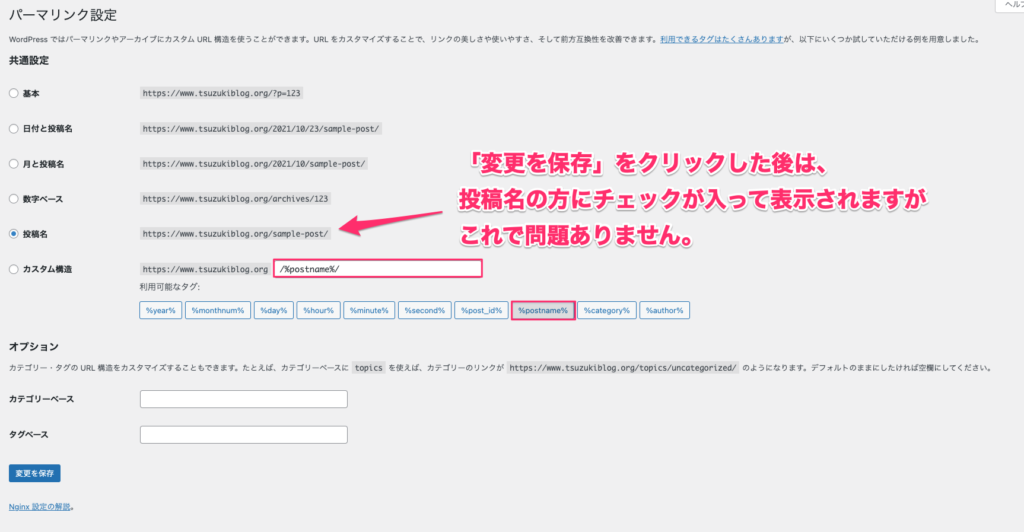
その後、「変更を保存」をクリックすると完了です。
上記のように「パーマリンク設定」を設定すると、記事作成ページで記事URLを個別に設定できるようになります。
※「変更を保存」をクリックした後は、投稿名の方にチェックが入って表示されますが、これで問題ありません。
パーマリンクは後から変更するとデメリットが大きいので、最初に必ず設定してくださいね。
②サイトアドレス(URL)設定
次に、あなたのブログのURLが「https」で始まっているかを確認・設定します。
URLの冒頭が「http」ではなく「https」になっている状態を「SSL化」と言い、これはブログと読者の間の通信を暗号化することを意味します。
SSL化は、読者が安心してブログを閲覧できるだけでなく、Googleも推奨しているためSEO評価にも影響する重要な設定です。
とはいえ、当ブログを読んでWordPressブログを立ち上げた方は、すでに「https」化が完了していると思います。
サイトURLが、httpではなくhttpsで始まっていたら問題ありません。
もし、ConoHa WINGでWordPressブログを始めた方で、https化できていない方は手順⑦:WordPressのSSL設定をするをご覧ください。
念のため、以下の手順で確認しましょう。
- WordPress管理画面の左メニュー「設定」>「一般」をクリックします。
- 「WordPressアドレス (URL)」と「サイトアドレス (URL)」の2つの項目を確認します。
- 両方のURLが「https://あなたのドメイン名」のように「s」付きで始まっていればOKです。
- もし「http://」になっている場合は、両方を「https://」に修正し、「変更を保存」をクリックしてください。(※事前にサーバー側で無料SSL設定などが有効になっている必要があります)
URLを「https」に変更した場合、古い「http」のURLにアクセスした際に自動で「https」へ転送(リダイレクト)する設定が必要になることがあります。この設定は、利用しているレンタルサーバーのマニュアル等を確認して対応してください。
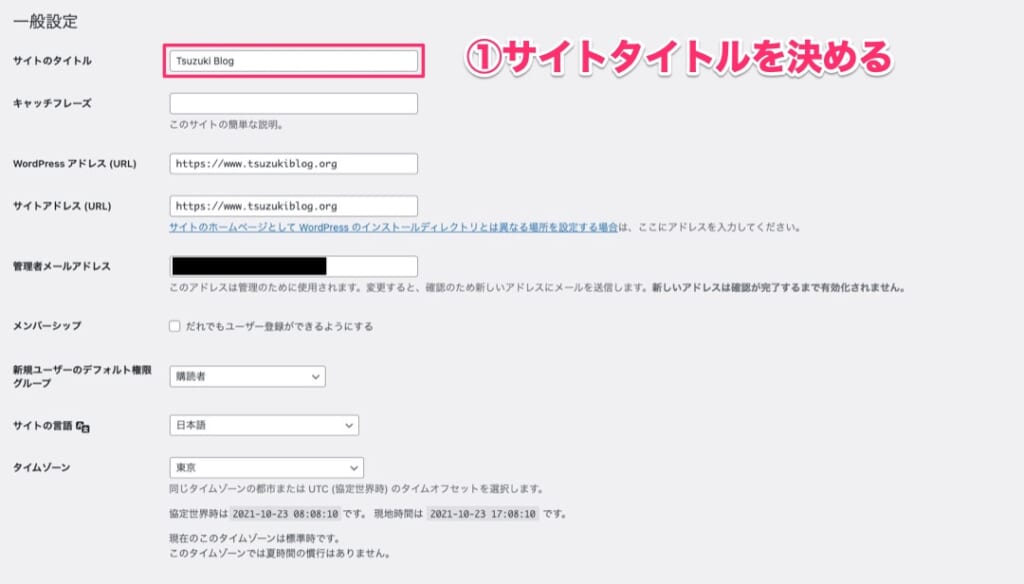
③サイトタイトルとキャッチフレーズ
サイトタイトルとキャッチフレーズは、ブログの第一印象を決める重要な要素です。検索結果やブラウザのタブにも表示されます。
- サイトタイトル: あなたのブログ全体の名前です。読者に覚えてもらいやすく、どんなテーマのブログなのかが伝わるものが理想的です。必ずしもキーワードを含める必要はなく、独自性のある「指名検索」されやすい名前も有効です。
- キャッチフレーズ: サイトタイトルを補足する短い説明文です。どんな情報を発信しているブログなのかを具体的に示します。
ただし、キャッチフレーズは使用しているWordPressテーマによっては意図通りに表示されなかったり、SEO上あまり好ましくない使われ方をすることもあります。
基本的に、空欄にしておくことをおすすめしています。サイトタイトルだけで十分ブログの概要が伝わるように工夫しましょう。

設定手順は以下の通りです。
- WordPress管理画面の左メニュー「設定」>「一般」をクリックします。
- 「サイトのタイトル」に考えたブログ名を入力します。
- 「キャッチフレーズ」は空欄のままか、必要であれば簡潔な説明を入力します。
- ページ下部にある「変更を保存」ボタンをクリックします。
サイトタイトルは後からでも変更できますが、ブログの顔となる部分なので、最初にしっかり考えて設定しましょう。
④デザインテーマ設定
WordPressテーマは、ブログ全体のデザインの基盤となるテンプレートです。
記事を書き始める前にテーマを設定しておくことで、後からテーマを変更した際に「記事のデザインが崩れて全部手直し…」といった手間を防ぐことができます。
テーマには無料のものと有料のものがありますが、本格的にブログで収益化を目指すなら、機能性、カスタマイズ性、SEO対策の面で有利な有料テーマを強くおすすめします。
おすすめのデザインテーマは、下記です。
当ブログもAFFINGER6(1.5万円ほど)という有料テーマを使用していて、デザインを好きなようにカスタマイズできています。
カスタマイズ性が高く、SEOにも強いので非常に満足しています。
テーマのインストールと有効化の手順は以下の通りです。
- WordPress管理画面の左メニュー「外観」>「テーマ」をクリックします。
- 画面上部の「新規追加」ボタンをクリックします。(すでにテーマファイルを持っている場合は「テーマのアップロード」から進みます)
- WordPress公式ディレクトリから探す場合は、好みのテーマにカーソルを合わせて「インストール」し、その後「有効化」をクリックします。
どのテーマを選べばいいか迷う方は、以下の記事でおすすめのテーマを比較紹介していますので、ぜひ参考にしてください。
>> 【2025年】ブログ初心者におすすめのWordPressテーマ11選【有料+無料】
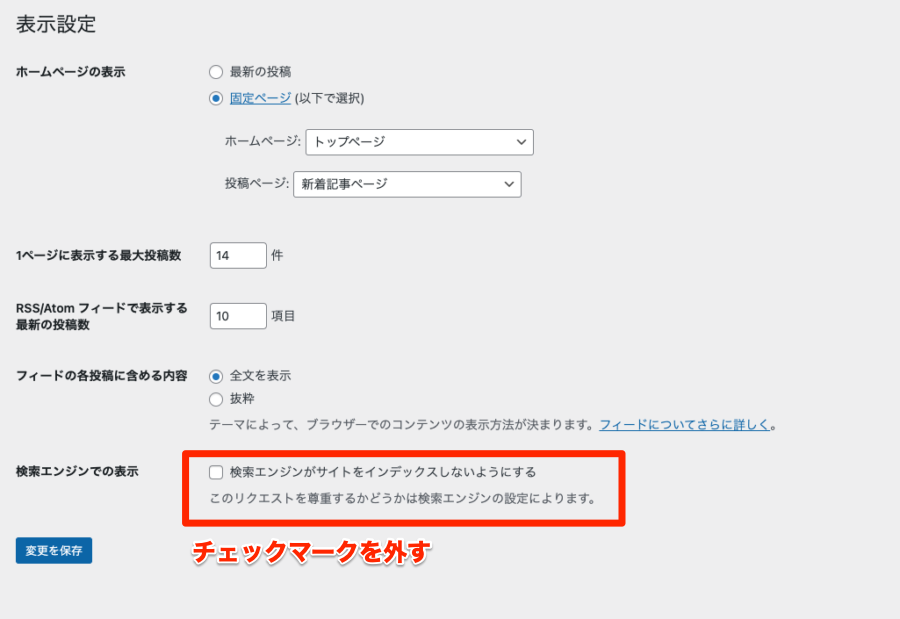
⑤表示設定
ここでは、ブログのトップページに何を表示するか、そしてあなたのブログを検索エンジンにインデックスさせる(検索結果に表示させる)かどうかを設定します。
特に重要なのが「検索エンジンでの表示」設定です。

設定手順は以下の通り。
- WordPress管理画面の左メニュー「設定」>「表示設定」をクリックします。
- 「ホームページの表示」は、通常「最新の投稿」が選択されています。一般的なブログ形式の場合はこのままでOKです。
- 【最重要】「検索エンジンでの表示」の項目にある「検索エンジンがサイトをインデックスしないようにする」のチェックボックスにチェックが入っていないことを必ず確認してください。ここにチェックが入っていると、あなたのブログがGoogleなどの検索結果に一切表示されなくなってしまいます。
- 「1ページに表示する最大投稿数」は、トップページに表示される記事数です。初期設定の「10件」程度で問題ありません。
- ページ下部にある「変更を保存」ボタンをクリックします。
ブログを多くの人に見てもらうためには、検索エンジンにしっかりインデックスしてもらうことが大前提です。
「検索エンジンでの表示」の設定は絶対に間違えないようにしましょう。
【推奨】やっておきたいWordPress初期設定9選

次に、必須ではないものの、設定しておくとブログ運営がより快適になったり、セキュリティが向上したりする初期設定を9つ紹介します。
こちらも最初にまとめて設定しておくのがおすすめです。
①一般設定(メールアドレス・言語・タイムゾーン)
②投稿設定(カテゴリー・投稿フォーマット)
③ディスカッション設定:コメントと通知の管理
④メディア設定:画像サイズの自動生成ルール
⑤プロフィール設定:著者情報の表示
⑥カテゴリー設定:記事の整理
⑦不要な初期コンテンツの削除
⑧不要な初期プラグインの削除
⑨不要なウィジェットの削除
順番に見ていきましょう。
①一般設定(メールアドレス・言語・タイムゾーンなど)
先ほど設定したサイトタイトルやURL以外の一般設定項目も確認しておきましょう。
- WordPress管理画面の左メニュー「設定」>「一般」をクリックします。
- 「管理者メールアドレス」: WordPressからの重要なお知らせ(コメント通知、アップデート情報など)が届くアドレスです。必ず普段チェックするメールアドレスを設定してください。
- 「サイトの言語」「タイムゾーン」「日付のフォーマット」「時刻フォーマット」「週の始まり」: 通常は、WordPressをインストールした際に自動で「日本語」「東京」などが設定されています。特別な理由がなければ、初期設定のままで問題ありません。
- ページ下部にある「変更を保存」ボタンをクリックします。
特に管理者メールアドレスは、ブログに何かあった際の重要な連絡先になるので、必ず確認しておきましょう。
②投稿設定(カテゴリー・投稿フォーマットなど)
記事投稿に関する細かい設定項目ですが、多くの場合、初期設定のままで問題ありません。
- WordPress管理画面の左メニュー「設定」>「投稿設定」をクリックします。
- 「投稿用カテゴリーの初期設定」: 記事投稿時に自動で選択されるカテゴリーです。最初は「未分類」のままでOKです。後で主要なカテゴリーが決まったら変更すると便利です。
- 「デフォルトの投稿フォーマット」: 特殊な使い方をしない限り「標準」のままでOKです。
- 「メールでの投稿」: メールで記事を投稿する機能ですが、装飾などが制限されるため、通常は使いません。設定不要です。
- 「更新情報サービス(PING送信)」: 記事更新を外部サービスに通知する機能ですが、現在はSEO的な効果はほぼ期待できないため、設定不要です。
- ページ下部にある「変更を保存」ボタンをクリックします。
基本的には初期設定のままで大丈夫ですが、一度は目を通しておくと良いでしょう。
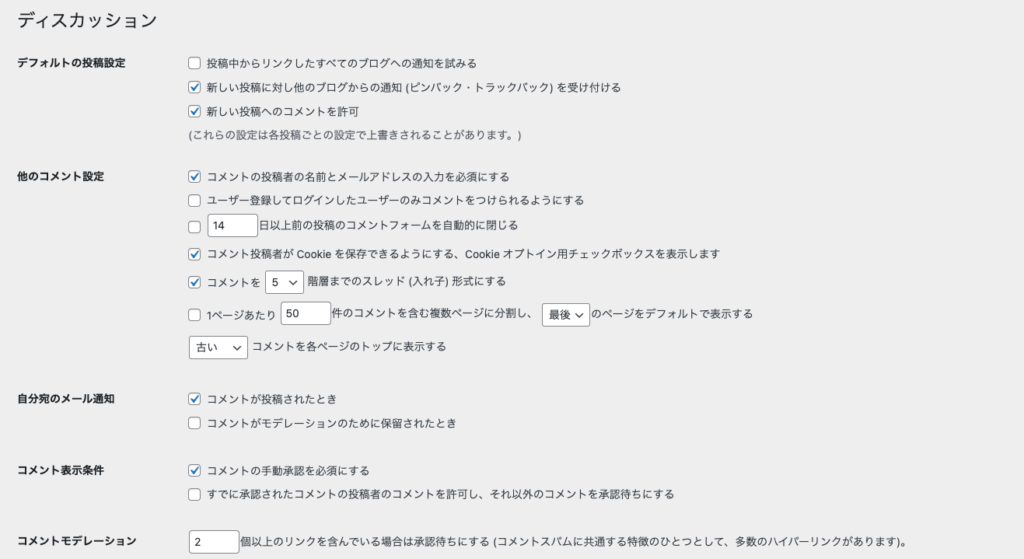
③ディスカッション設定:コメントと通知の管理
読者からのコメントを受け付けるか、スパム対策をどうするかなどを設定します。
「設定」→「ディスカッション」をクリックしてください。

ディスカッション設定で行う設定は6つです。
ちなみに、コメントを全て無効化/OFFにしたい場合、全てのチェックを外しておきましょう。
- デフォルトの投稿設定
- 他のコメント設定
- 自分宛のメール通知
- コメント表示条件
- コメント内で許可されないキーワード
- アバターの表示
1つずつ解説していきます。
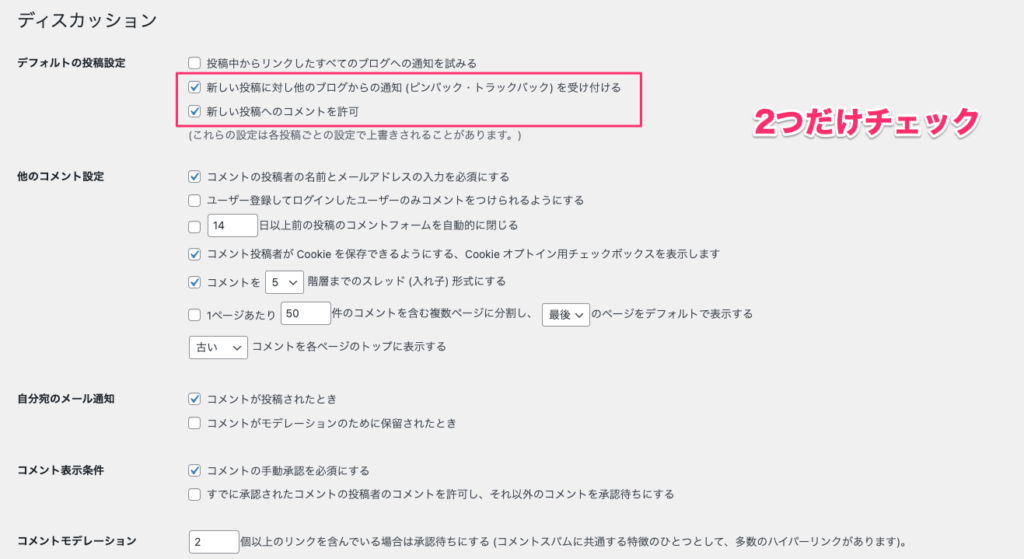
①:投稿のデフォルト設定
「投稿のデフォルト設定」は下記のように2つのチェックボックスにチェックが入っていればOKです。

あなたのブログ記事に対してコメントがつくと通知されるようになります。
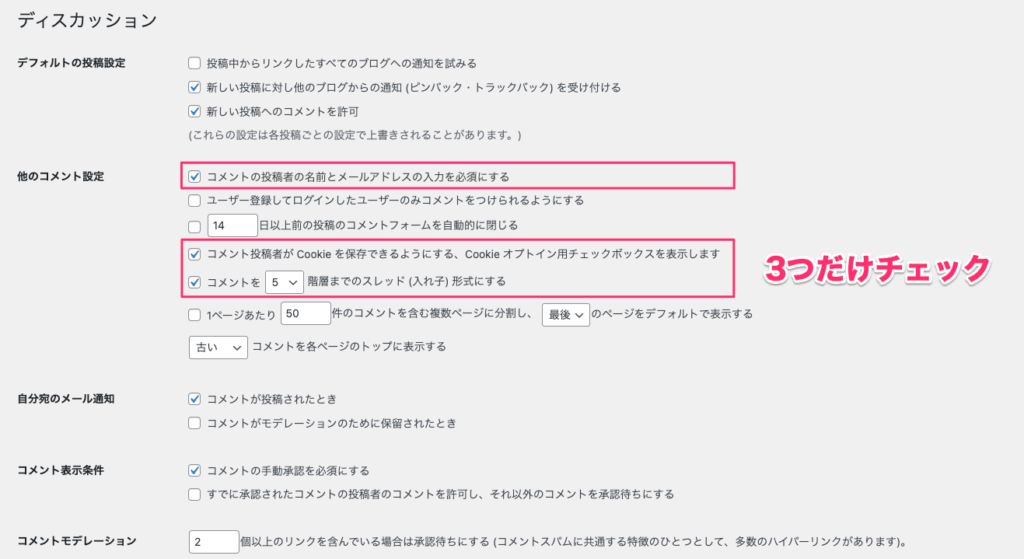
②:他のコメント設定
「他のコメント設定」は以下のように設定すればOKです。

この設定でスパムコメントを少しでも防ぐことができます。
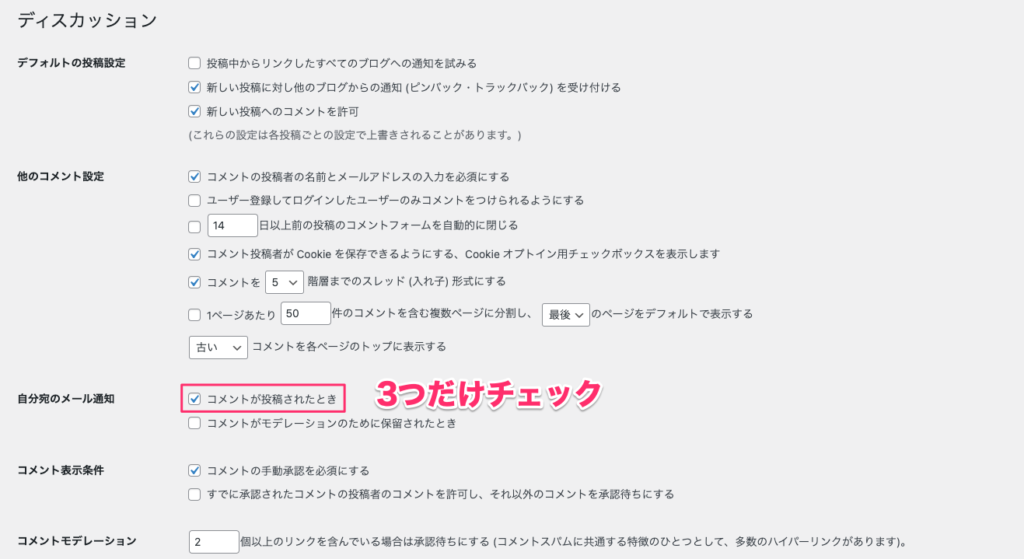
③:自分宛のメール通知
「自分宛のメール通知」は両方チェックしておけばOKです。

ブログにコメントが届いたときに通知が来るようになります。
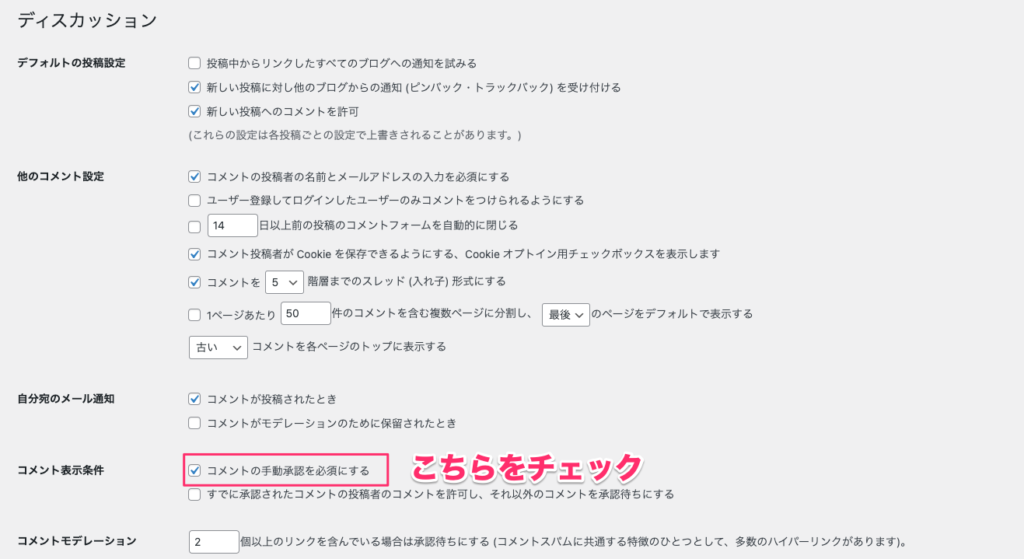
④:コメント表示条件
「コメント表示条件」は、「コメントの手動承認を必須にする 」にチェックをつけておけばOKです。

上記の感じですね。
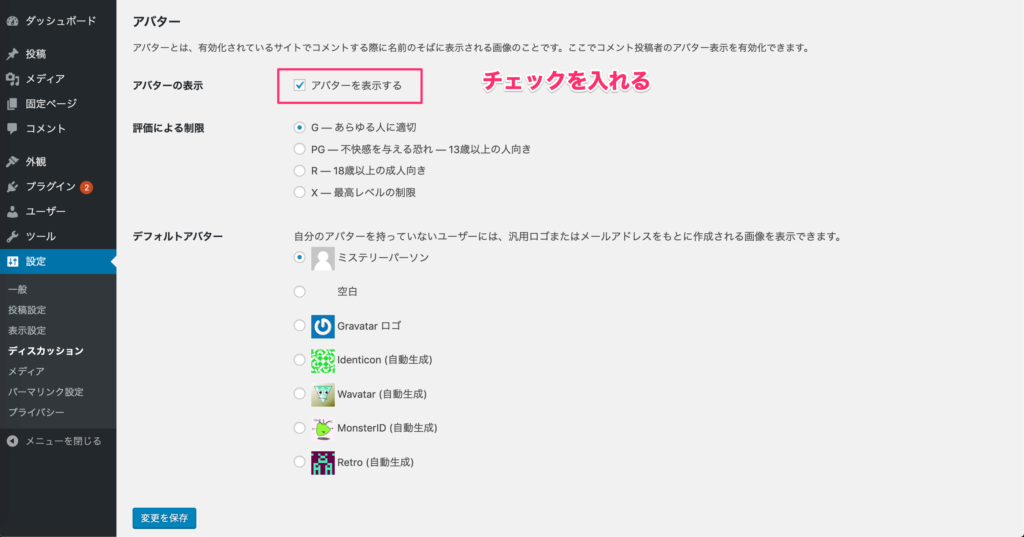
⑤:アバターの表示
「アバターの表示」は「アバターを表示する」をチェックすればOKです。

コメント時にアバターが表示されます。
「ディスカッション」の設定ができたら、「変更を保存」をクリックして完了です。
④メディア設定:画像サイズの自動生成ルール
WordPressでは、画像をアップロードすると、設定されたサイズに基づいて自動的に複数のサイズの画像(サムネイル、中サイズ、大サイズ)が生成されます。
ここでそのサイズの上限値を設定できます。
- WordPress管理画面の左メニュー「設定」>「メディア」をクリックします。
- 「サムネイルのサイズ」「中サイズ」「大サイズ」の幅と高さを確認します。通常は、初期設定のままで問題ありません。
- 「サムネイルを実寸法にトリミングする」にチェックが入っていると、サムネイル画像が正方形に切り抜かれます。切り抜かれたくない場合はチェックを外しましょう。
- ページ下部にある「変更を保存」ボタンをクリックします。
特にこだわりがなければ変更する必要はありませんが、ブログのデザインに合わせて調整したい場合はここで設定します。
ブログで使う画像の適切なサイズや容量については、ブログに最適な画像サイズ・容量とは?【画像圧縮の方法も解説】の記事も参考にしてください。
⑤プロフィール設定:著者情報の表示
記事の著者として表示される名前やプロフィール情報を設定します。


下記のように設定していきましょう。
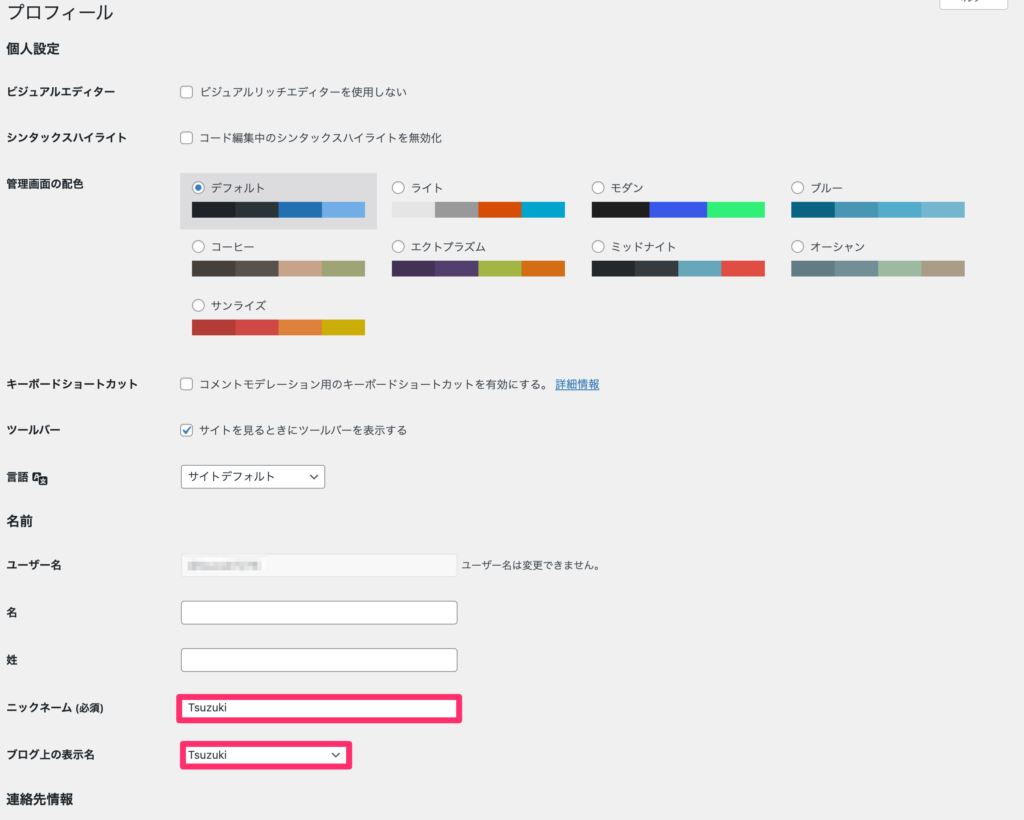
- ニックネーム:投稿者名を設定する
- ブログ上の表示名:ニックネームにする
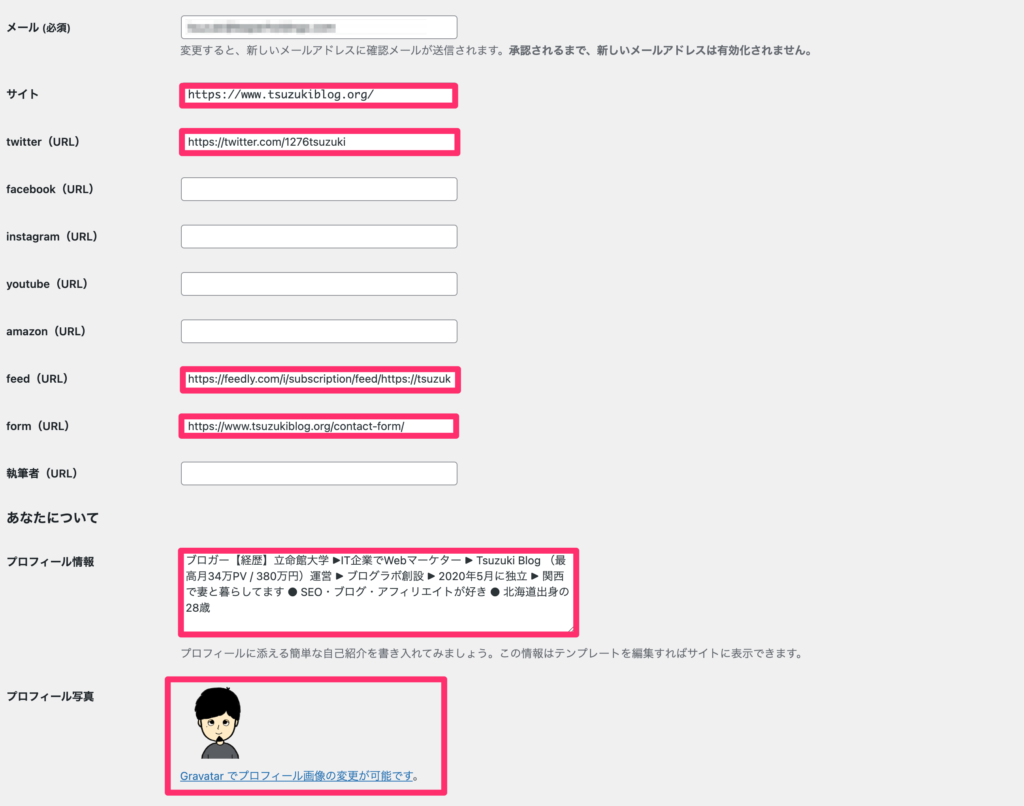
- サイト:ブログURLを貼る
- Twitter:アカウントのURLを貼る
- feed:URLがあればを貼る(飛ばしてOK)
- form:お問い合わせフォームのURLを貼る
- プロフィール情報:自己紹介文を書く
- プロフィール写真:プロフ写真を設定する
SNSアカウントがない場合は空欄、上記以外にインスタなどをお持ちの方はURLを該当する場所に貼ってみましょう。(できれば、ブログと連動するアカウントにしましょう)
お問い合わせフォームの作り方は、WordPressのお問い合わせフォームを10分で作る方法【Contact Form 7】にて解説しているので、まだ作っていない方は作成しておきましょう。
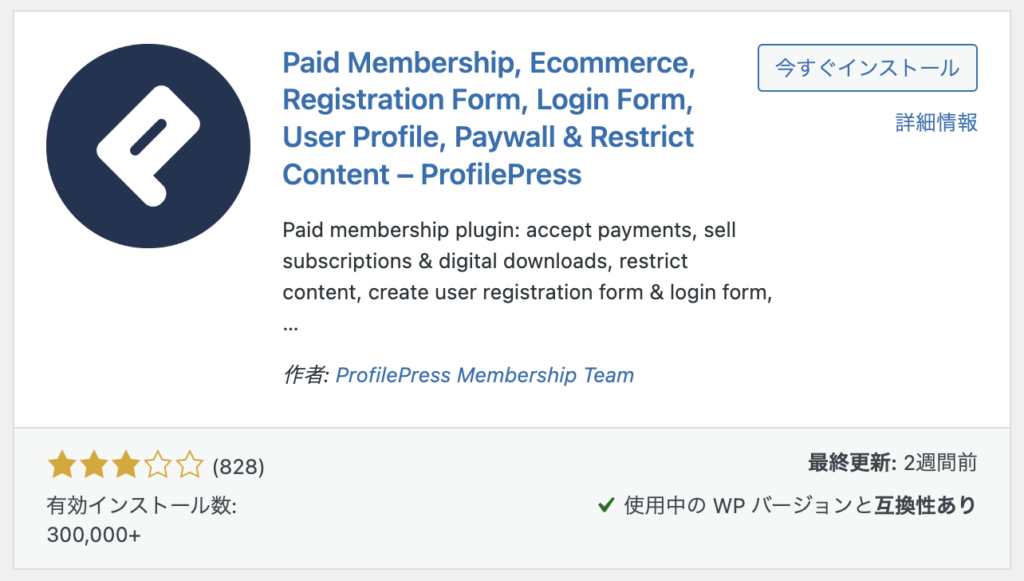
プロフィール写真は、「Paid Membership, Ecommerce, Registration Form, Login Form, User Profile, Paywall & Restrict Content – ProfilePress」というプラグインで作成します。(名前が長すぎますね笑)
管理画面→プラグイン→新規追加→「Paid Membership, Ecommerce, Registration Form, Login Form, User Profile, Paywall & Restrict Content – ProfilePress」と検索します。
下記のプラグインが出てくるので、今すぐインストールをクリックして有効化しましょう。

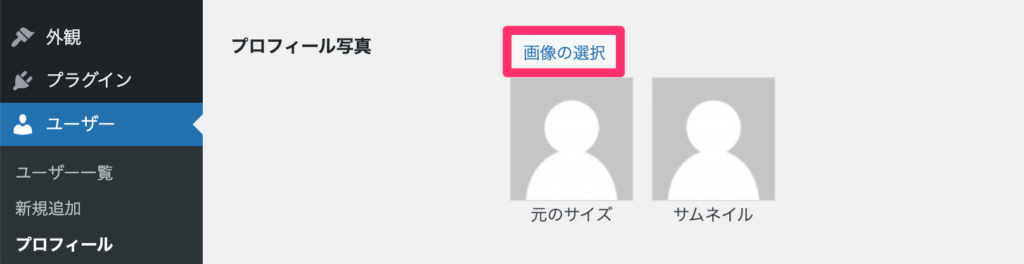
プラグインを有効化したら、ユーザー→プロフィールにて、プロフィール画像を設定していきましょう。
下記のように、「画像の選択」をしてプロフィール写真をアップロードすればOKです。

これでプロフィール設定は完了です。
プロフィール文を変更したいときや、新しくSNSアカウントを作成してブログと連動させたい場合はプロフィール設定から変更してみましょう。
著者情報を充実させることは、ブログの信頼性や専門性(E-E-A-T)を高める上でも重要です。
⑥カテゴリー設定:記事の整理
カテゴリーは、記事をテーマごとに分類し、読者が目的の記事を探しやすくするために重要です。
適切に設定することで、ユーザビリティ向上やSEO効果も期待できます。

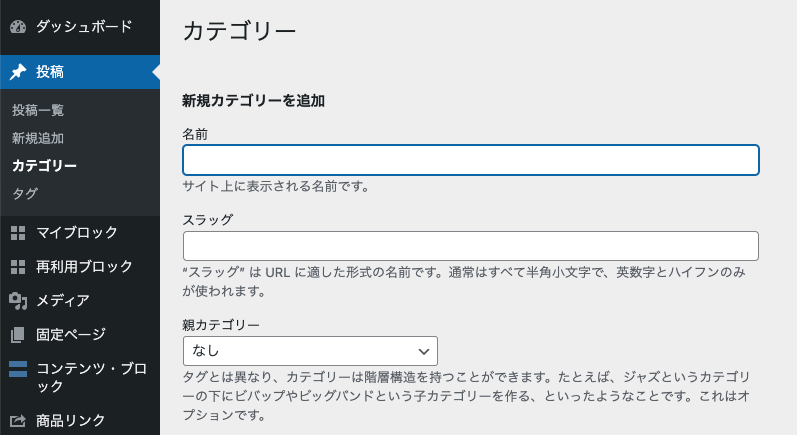
カテゴリー名の設定をしていきましょう。
カテゴリーは、「投稿」→「カテゴリー」から変更することができます。
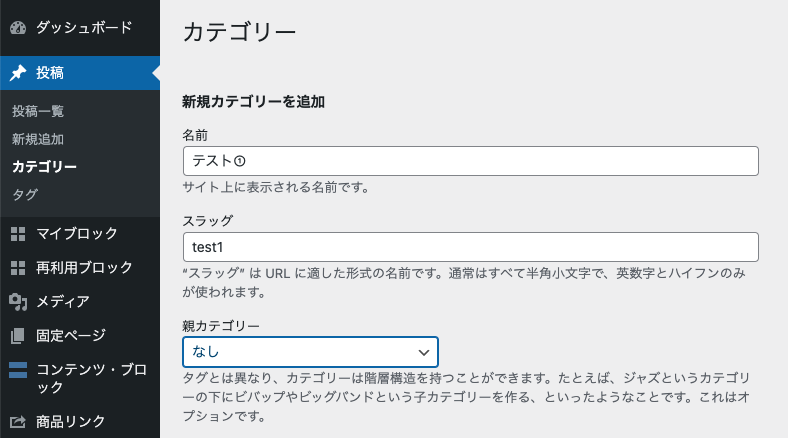
新しくカテゴリーを作成するときは、名前・スラッグ・親カテゴリーを決めて、「新規カテゴリーを追加」をクリックすればOKです。

例えば、テスト①という名前でカテゴリーを作成し、スラッグ(URL)を test1 と設定したいときは、上記のように入力します。
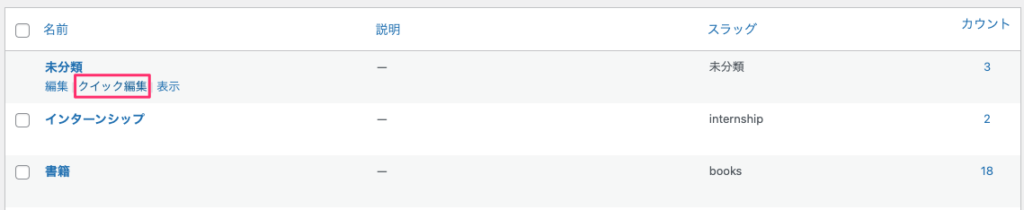
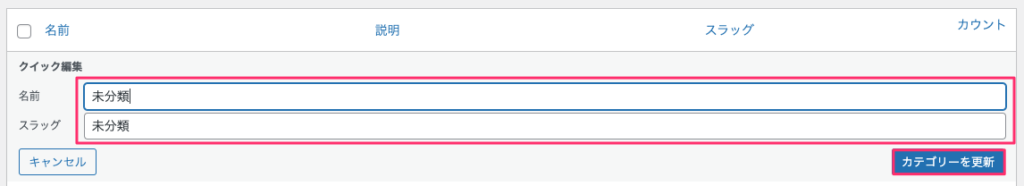
既存のカテゴリー名やスラッグ名を変更したいときは、「クイック編集」から簡単に変更することができますよ。

クイック編集を選んだ後は、お好きな名前に変更をして、「カテゴリーを更新」をクリックすれば変更完了です。

カテゴリーを変更して、記事を分類していきましょう。
最初に大まかなカテゴリー構成を決めておくと、後々の記事整理がスムーズになります。
⑦不要な初期コンテンツの削除
WordPressの初期状態ではサンプルページ(Hello world!)が投稿されています。運営上、不要なページとなりますので削除していきましょう。
投稿→投稿一覧から、下記のように削除していきます。

サンプルページの削除:WordPress管理画面の左メニュー「投稿」>「投稿一覧」を開きます。「Hello world!」などのサンプル投稿があれば、カーソルを合わせて表示される「ゴミ箱へ移動」をクリックします。
完全に削除するには、各画面の「ゴミ箱」タブを開き、「完全に削除する」をクリックしてください。
⑧不要な初期プラグインの削除

(ConoHa WINGで始めた場合)
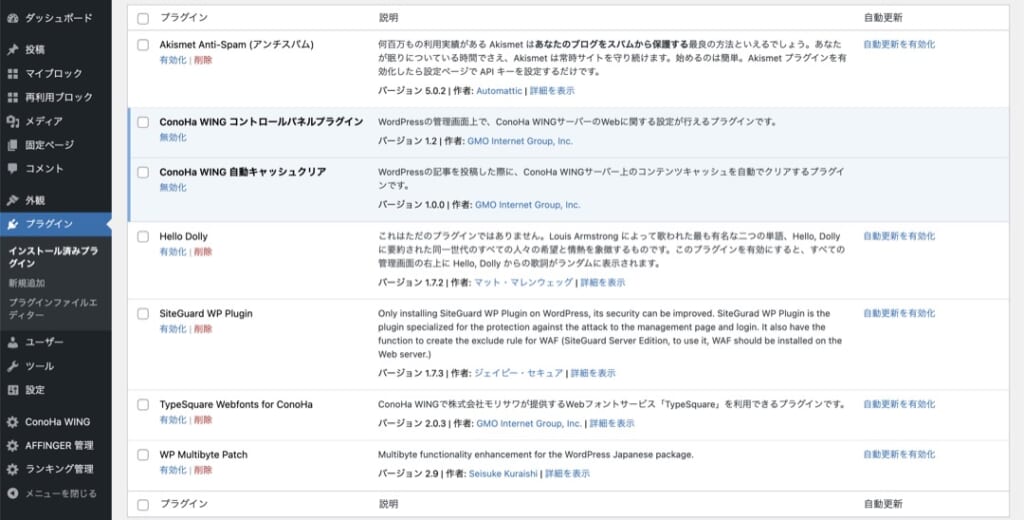
当ブログでご紹介しているConoHa WINGでWordPressを始めた場合、下記のようなプラグインが初期状態にインストールされています。
- Akismet Anti-Spam (アンチスパム)
- ConoHa WING コントロールパネルプラグイン
- ConoHa WING 自動キャッシュクリア
- Hello Dolly
- SiteGuard WP Plugin
- TypeSquare Webfonts for ConoHa
- WP Multibyte Patch
それぞれ、どのプラグインが不要なのか簡単に解説していきますね。
①:Akismet Anti-Spam (アンチスパム)
こちらは、コメント欄をOFFにしている場合は必要ないので削除しましょう。当ブログもコメント欄をOFFにしているため削除しました。
コメント欄を開放している場合、プラグインがスパム防止に役立ちますので有効化しましょう。使い方は少し煩雑ですが、下記記事などを読みつつ設定していくといいですよ。
>> 【簡単】Akismetプラグインの設定方法~WordPressスパム対策~(外部リンク)
②:ConoHa WING コントロールパネルプラグイン
ConoHa WINGの下記の機能を使えるようにするプラグインです。また、ログイン画面へのリンクもワードプレス管理画面に表示されます。
- キャッシュ設定
- WAF設定
- WordPressセキュリティ設定
- Webフォント設定
ぶっちゃけ、ConoHa WINGの管理画面に行けば全て使える機能ですので、こちらのプラグインは無効化しておいて問題ありません。
もしも、削除してしまった後に、再インストールしたい場合、WordPressプラグインのインストール方法の「WordPressインストール後にプラグインをインストールする場合」をご覧ください。
③:ConoHa WING 自動キャッシュクリア
記事投稿をした際、ConoHa WING上のコンテンツキャッシュを自動でクリアしてくれるプラグインです。
つまり、ブログを勝手に高速化してくれるプラグインですね。
こちらは特にデメリットがありませんので、有効化したままにしておきましょう。
もしも、削除してしまった後に、再インストールしたい場合、WordPressプラグインのインストール方法の「WordPressインストール後にプラグインをインストールする場合」をご覧ください。
ものすごく確率は低いですが、サイトのデザインが崩れたり表示が変になっている場合、こちらのプラグインが原因となっている可能性があります。
一旦、無効化してみて原因か調査してみましょう。
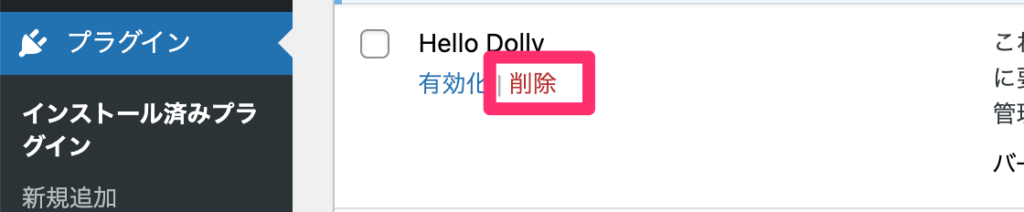
④:Hello Dolly
こちらのプラグインは不要です。削除しましょう。
⑤:SiteGuard WP Plugin
WordPressのセキュリティを高めてくれるプラグインです。
みんな共通のログインURLであるhttps://ドメイン名/wp-adminの/wp-adminを変更してセキュリティを守ってくれるんですね。
ただ、有効化するとログインURLが変わって超焦ることになるので、一旦は無効化したままでOKです。
当ブログでは、WPS Hide Loginというプラグインでセキュリティ強化する方法をご紹介しています。詳しくは、下記で解説していますのでご覧ください。
>> 【WPS Hide Loginの使い方】WordPressのログインURLを簡単に変更する方法
⑥:TypeSquare Webfonts for ConoHa
ConoHa WINGで提供されているWebフォントを利用できるプラグインです。ブログのフォントを特に変更する予定のない方は、削除しておいて大丈夫です。
※エックスサーバー、お名前.com、さくらのレンタルサーバなど、他のサーバー会社も同様のフォント用プラグインを持っています。
僕は使う予定がなかったので、削除しました。
⑦WP Multibyte Patch
日本語使用時のバグなどを修正してくれるプラグインです。日本語でWordPress運営するときは、有効化しておくといいですよ。(この記事を読んでいる99%の人は有効化推奨)
以上、初期プラグインの紹介と削除すべきかの解説でした。
プラグインの無効化・削除方法は下記のとおりです。
- 無効化:プラグイン→インストール済みプラグイン→無効化
- 削除:プラグイン→インストール済みプラグイン→無効化→削除


もう使う予定のないプラグインは削除、定期的に使う可能性のあるプラグインは無効化しておきましょう。
もし、間違ってプラグインを削除してしまっても、プラグイン→新規追加から再インストールできるので問題ないですよ。
⑨不要なウィジェットの削除
ウィジェットは、ブログのサイドバーやフッターなどに配置できる小さな機能部品のことです。初期状態では、あまり必要のないウィジェットが表示されていることがあります。
WordPressの初期状態では、ログインURLなどの「メタ情報」がサイドバーなどに表示されたままになっています。
読者には不要な情報になりますので、ウィジェットにあるメタ情報は削除すべきです。
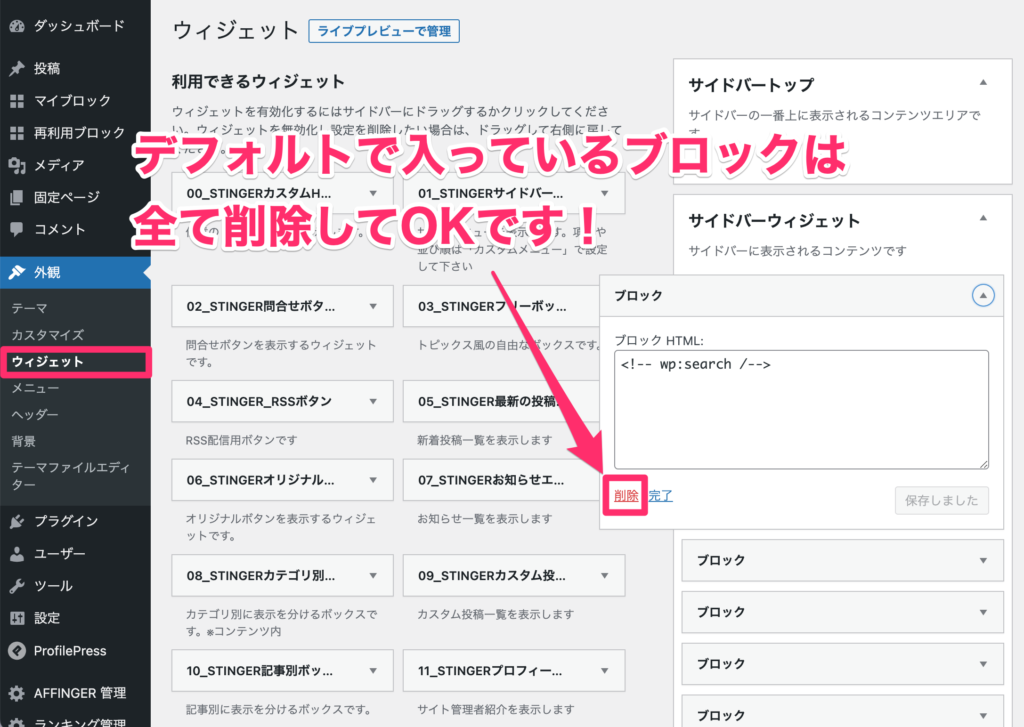
外観→ウィジェットをクリックして、サイドバーウィジェットに入っているブロック(メタ情報)を全て削除していきましょう。
WordPressテーマによって、ウィジェットの名前が「サイドバーウィジェット」ではなかったり、違う場所にメタ情報が入っている場合があります。
一旦、全てのウィジェットを開いて確認するのがおすすめです。

上記のように削除ボタンを押して、消していきましょう。
もし、メタ情報を消したことでログインURLが分からなくもし、メタ情報を消したことでログインURLが分からなくなったという方は、ブログURLの後ろに/wp-adminをつけてアクセスするとログイン画面にたどり着けますよ。
WordPressで初期設定した後にすべきこと4つ

WordPressの基本的な初期設定、お疲れ様でした!ブログ運営の土台は整いましたね。
ここからは、実際に記事を書き始める前、あるいは書き始めた後なるべく早い段階で取り組んでおきたい、さらに重要な設定を4つご紹介します。
①:必須プラグインの導入
②:お問い合わせフォームの設置
③:プライバシーポリシーの設定
④:アナリティクス・サーチコンソールの設定
1つずつ解説していきます。
①必須プラグインの導入
WordPressの大きな魅力の一つが、プラグインによる機能拡張です。
先ほど不要な初期プラグインを削除しましたが、逆にブログ運営にほぼ必須と言えるプラグインも存在します。
例えば、以下のような目的のためのプラグイン導入を検討しましょう。
- SEO対策強化: タイトルやディスクリプション設定、XMLサイトマップ作成などを補助します。
- セキュリティ強化: 不正ログイン対策やスパムコメント対策を強化します。
- バックアップ: 万が一のデータ消失に備え、自動でバックアップを取ります。
- 画像最適化: 画像サイズを圧縮し、サイト表示速度を改善します。
- その他: 目次作成、お問い合わせフォーム作成など、ブログ運営を効率化する様々なプラグインがあります。
ただし、プラグインを入れすぎるとサイトが重くなったり、プラグイン同士が干渉して不具合を起こしたりすることもあります。本当に必要なものを見極めて導入することが大切です。
僕が実際に使っていて、初心者の方にもおすすめできるプラグインについては、以下の記事で詳しく解説しています。
>> 【保存版】WordPressおすすめプラグイン11選【導入手順あり】
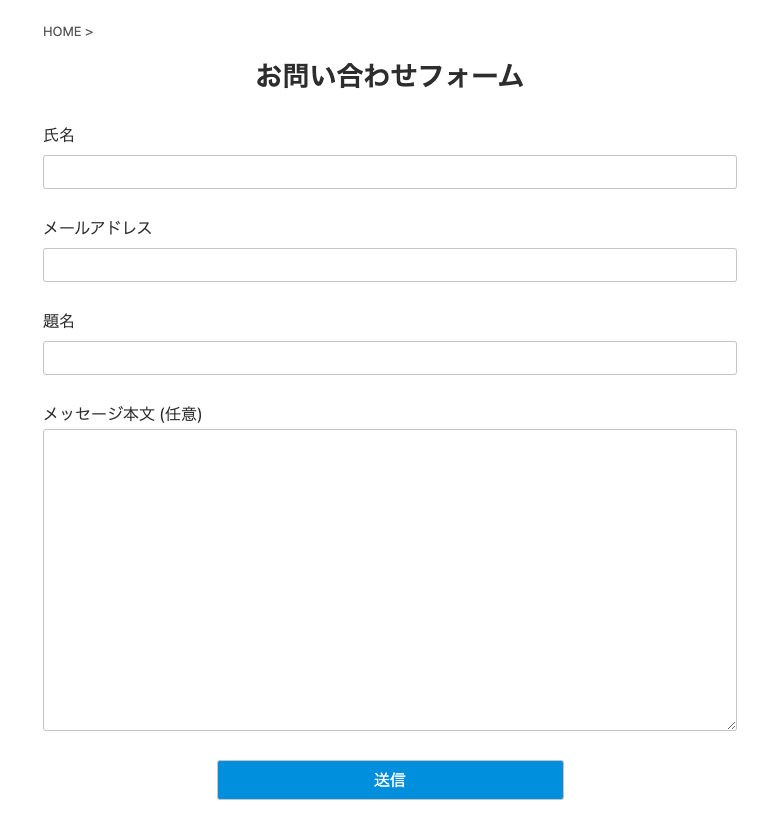
②お問い合わせフォームの設置
ブログに「お問い合わせフォーム」を設置することは、非常に重要です。
読者からの質問や感想、企業からの仕事の依頼や広告掲載の相談など、外部との窓口になります。

お問い合わせを作る理由としては、
- サイト運営のマナー
- 読者やASPからの連絡用
- メアド公開の必要がない
といったところですね。
読者から質問が届いたり、ASPからアフィリエイト案件の掲載依頼が来たりします。
WordPressでは、「Contact Form 7」などのプラグインを使えば、初心者でも簡単にお問い合わせフォームを作成・設置できます。
具体的な設置手順や設定方法は、以下の記事で詳しく解説しています。
>> WordPressのお問い合わせフォームを10分で作る方法【Contact Form 7】
③プライバシーポリシーの設定
プライバシーポリシーとは、個人情報の取り扱いについて定めたものでして、読者に安心してサイトを使ってもらうために必要です。
個人情報保護の観点からだけでなく、Googleアドセンスなどの広告サービスを利用する際にも、プライバシーポリシーの設置は必須条件となっています。
ブログの信頼性を担保し、法令を遵守するためにも必ず作成・設置しましょう。
WordPressには、プライバシーポリシーページの雛形を生成する機能もありますが、記載すべき内容は利用するツール(アクセス解析、広告など)によって異なります。
コピペするだけでOKなプライバシーポリシーの作り方は、下記の記事でご紹介していますので、ご覧ください。
>> ブロガー必見!プライバシーポリシー・免責事項の書き方【サンプルあり】
ページを作成したら、WordPress管理画面の「設定」>「プライバシー」で、作成したプライバシーポリシーページを指定するのを忘れないようにしましょう。
④アナリティクス・サーチコンソールの設定
ブログ運営を軌道に乗せ、アクセスを増やしていくためには、現状分析が欠かせません。
そのために必須となるのが、Googleが無料で提供している以下の2つのツールです。
- Googleアナリティクス: どのような読者が、どこから(検索、SNSなど)来て、どのページをどれくらいの時間見ているのか、といった「ブログ訪問後の読者の行動」を分析できます。
- Googleサーチコンソール: 読者がどんなキーワードで検索してブログにたどり着いたのか、検索結果でどのくらいの順位に表示されているのか、Googleからサイトがどのように認識・評価されているか、などを分析できます。
これらのツールを連携させることで、データに基づいたブログ改善(リライトや新規記事作成)が可能になります。
設定は少し手間がかかりますが、ブログ運営初期から導入してデータを蓄積しておくことが重要です。
それぞれの設定方法については、以下の記事で詳しく解説しています。
>> WordPressでグーグルアナリティクスを設定する方法【GA4対応】
>> WordPressでGoogleサーチコンソールを設定する方法
まとめ:初期設定が完了したらブログを書き始めよう!

今回は、WordPressブログの初期設定の方法について、ご紹介してきました。
WordPressブログを開設したあとは、先に初期設定をしてからブログを書き始めましょう。
上手にブログを書く方法については、下記の記事にてご紹介していますのでご覧ください。
>> 【初心者向け】ブログの書き方を6つの手順で解説【SEOライティング】
今回は以上です。
